Over the last few months I’ve read at least a couple dozen online articles, threads and discussions about skeuomorphic and flat design. The articles came in three waves. The first wave was about how skeuomorphic is well past its prime time and needs to go away. The second wave was about how flat is the exact opposite of skeuomorphic, and how it is the new direction of visual interface design. And finally, the third wave is about the poor usability of flat design.
Some of this discussion is happening on Twitter. There’s only so much one can say in 140 characters. Even when you break your argument into multiple consecutive tweets, the argument – more often than not – gets a simplified presentation. And sometimes the simplification of presentation leads to cutting logical corners.
Flat is indeed the exact opposite of skeuomorphic, but only if you consider the constraints that the designer employs in choosing his palette. Leaving the restraint part out of this argument leads one to believe that as the opposite of skeuomorphic, flat design is always done well. That, of course, can’t be further from the truth. This omission, by the way, can be deliberate.
If one can simplify the argument to pure one-dimensional comparison, and follow the stripped down logic to the “necessary” conclusion that flat is good – and immediately show bad examples of flat design, then the entire argument falls apart. Now, if you trace the refuted conclusion back to its beginning, the implied coup de grace is that flat is bad.
The opposite of a poorly done skeuomorphic design is not a well done flat design. The logical fallacy here is taking one part of the constraints/restraint spiral and extending the comparison to include the second one. The opposite of a poorly done skeuomorphic design is a well done skeuomorphic design. The opposite of a poorly done flat design is a well done flat design.
The opposite of a poorly done design is a well done design. Well done design that takes a long, deliberate and careful look at the available tools (constraints) and plunges into a long exercise of applying restraint in using a subset of those tools to arrive at the final product.
Design lives and dies by two things – constraints and restraint. Constraints bound the variety of tools at designer’s disposal, while restraint guides the designer’s hand at how the chosen tools are used to create the final product. It’s rarely a sequential process, but rather a spiral that tightens toward the end, where the outcome of the previous steps informs and guides the next iteration. And each step – in both spaces – requires painstaking attention to details, paced deliberation and continuous pursuit of honing one’s craft.
There is nothing inherently wrong in what people have come to call “skeuomorphic” design. The choice of fewer constraints gives you a wider selection of tools to work with. Glossy bevels, generous drop shadows, intricate textures, strong gradients and more – all of these justly belong in a rich skeuomorphic visual palette. There’s no shortage of examples of strikingly beautiful visual design. Design that combines multiple textures, gradients and materials in a consistent form. Design that exercises restraint in how the rich palette is used. Restraint in how elements are chosen, which elements are left out and, most importantly, how the chosen elements are combined together.
On the opposite hand of the spectrum, if you will, is the “flat” design. Design that chooses to constrain itself to a very small number of visual elements. Sharp corners, solid colors, simple shapes, absence of drop shadows or, for that matter, absence of a global lighting model. The stark beauty of flat design is particularly impressive given the constrained choice of the tools. One may even be led to believe that the simplicity of this palette translates directly into the simplicity of the overall design iteration spiral.
This couldn’t be farther from the truth. Tighter constraints that result in a reduced palette do not necessarily obviate the need for restraint. Restraint is not only which tools you choose from that palette. It is also – and much more so – about how you combine the tools together. How you define and implement a visual language that stays true to the flow and shape of the interaction.
It is trivial to create a bad skeuomorphic design. There are entire blogs dedicated to ridiculing poorly-executed mashes of garish textures, exaggerated lighting and gaudy 3D controls. It’s not surprising to see these sites – and most recent blogo-bashing of skeuomorphism – focusing on pure visual aspects of such interfaces. On the other hand, as more designers dip their toes into the field, we see an increasing number of badly executed flat designs. The drive-by critics focus, this time around, on the usability blunders.
When you constrain yourself to simple shapes, solid colors and lack of depth, it becomes much easier to sacrifice usability. A hurried design executed from a rich skeuomorphic palette will look garish, but at least there are enough visual tools to help set the different pieces of content apart. With so many textures, gradients and shapes to choose from – and little restraint – one can still create a fairly usable interface. Usable in the sense that a button “looks” like a button – something that can be pressed to initiate some kind of an action. When you directly migrate this hurriedness into flat design, it is much easier to end up with an interface that jeopardizes the structure of your content.
Flat design necessitates deliberate definition of the visual language. How do you convey the logical structure of your content and maintain the logical separation of blocks in the visual realm? How do you convey the behavioral difference between the different blocks? How do you convey the logical importance and relationships between the content blocks?
When everything is a flat rectangle, and you only have a few accent colors to use, you have to exercise a much higher degree of restraint in defining that visual language. When your tool palette is restrained to a very few elements, you cannot afford to use the same element to mean two different things with no significant user-facing distinction. If your buttons and your section headers are the same flat solid-fill magenta rectangle, but the section headers are not tappable, you are not exercising enough restraint in how you’re using your palette.
It is hard work to create a strikingly beautiful, aesthetically pleasing and well-behaving skeuomorphic design. The restraint that the designer must exercise at every turn of the spiral to use the rich variety of tools at his disposal takes attention, energy and time.
It is hard work to create a strikingly beautiful, aesthetically pleasing and well-behaving flat design. The restraint that the designer must exercise at every turn of the spiral to use the small variety of tools at his disposal takes attention, energy and time.
Finally, skeuomorphic and flat are just two extremes of the same spectrum. One does not have to go from one extreme to the other. There’s enough space in between to carve out your own, unique niche. The closer you get to one of the ends, the closer you get to the “extreme” choice of your tools – be it the rich palette of skeuomorphism or the small palette of flat. But the size of the palette has nothing to do with the next phase of the spiral – defining, refining and restraining your usage of that palette.
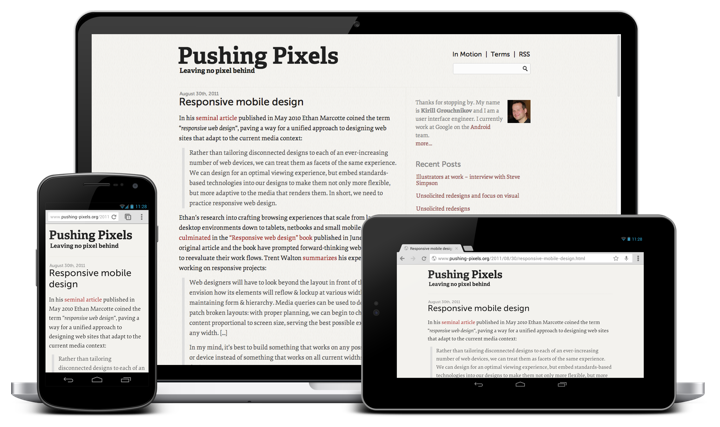
I’ve been talking about responsive mobile design for quite some time now, but was kind of neglecting my own blog and how it looks like on smaller devices. My main focus is on readability, and this was severely impaired on smaller screens. I was using the WPtouch plugin on the blog, and while it was doing a somewhat decent job at scaling down the content, it was not very good.
And so I spent the last few evenings doing semi-random things in my CSS and poking around the developer tools in Chrome. It’s not finished, of course. I still need to figure out how to bring back the search. But otherwise I’m quite happy with how things look now when you browse this site on smaller screens.

Mobile web is a commonly used name for browsing web on mobile devices. It is a rather useful, but very misleading way to talk about how web pages look on a variety of smaller screens. Screens which are, at least at the present moment, associated with devices that are more mobile than traditional screens found on your desk. The ill-fated push for netbooks and the recent wave of hybrid tablets that have desktop docks with full-size physical keyboards are blurring this traditional line between mobile and desktop screens, but I digress.
As Jeremy Keith points out in his “There Is No Mobile Web” presentation, and as I have mentioned a number of times on my blog, one of the more important facets of responsive design is adapting the presentation of the content to the current context:
Now the important thing is, each time I switch the layout there, going from two to three to six, those break-points, those changes, were not dictated by the size of devices; they were dictated by the content. When did it make sense for the content to switch from two to three to six? Because again, I don’t think it scales to just choose your break points based on whatever’s currently popular. So at the moment we’ve got 320, 480, 640, whatever, but there’s so many different devices out there with so many different sizes and dimensions that it makes much more sense to let your content decide when is it time to expand; when is it time to allow some breathing room.
One of the greatest strength of Web as a platform is the ubiquity of access. A device, no matter how small or big, that ships without a built-in web browser is quickly becoming a thing of the past, a curiosity, a gadget at a severe disadvantage in the fiercely competitive landscape. This landscape is seeing a lot of experimentation in the physical screen size, aspect ratio and pixel density. Designing your structure around a few “well-known” pixel widths of a small subset of popular devices is a losing proposition. Instead, the logical hierarchy of your content – the blocks, their logical importance and the spatial relationships between them – must be the primary factor in the decision to switch between different representations of it.
This blog has four blocks: header, content, sidebar and footer. The word “content” is rather overloaded here, and by “content block” I mean the left column that contains the article(s) that you’re reading. As part of the recent redesign the content column switched from 600px width to 720px width to accommodate larger font sizes (with a nice side-effect of being able to use larger images for interviews and other articles). As I started thinking about the different ways to scale down the presentation of the blog to smaller screens, my main goal was to reserve as much horizontal space as possible for the main content block, and to preserve its width (720px) for as long as possible.
At its widest, the current representation is 1120px wide, with 720px going to the content and 365px to the sidebar. Using auto as left and right margins centers the entire content in the browser window. This worked nicely when you viewed the site on a large screen – or rather when your browser window was sufficiently wide to fully fit the entire 1120px span under the current zoom level. However, if you started to make the browser window smaller, horizontal scrolling kicked in and the entire experience was not very user-friendly.
In the new implementation, after a rather short intermediate step where the content column remains at 720px and the sidebar shrinks to 245px, the entire layout switches to one vertical stack – header, content, sidebar, footer. In fact, the transition from displaying this secondary content (“about” blurb, links to recent entries and links to social media profiles) at the right side of the main content to displaying it below the main content reveals a rather unfortunate naming convention for it. It goes along the same vein as the distinction between the semantic <em> (for emphasis) and the presentational <i> (for italics).
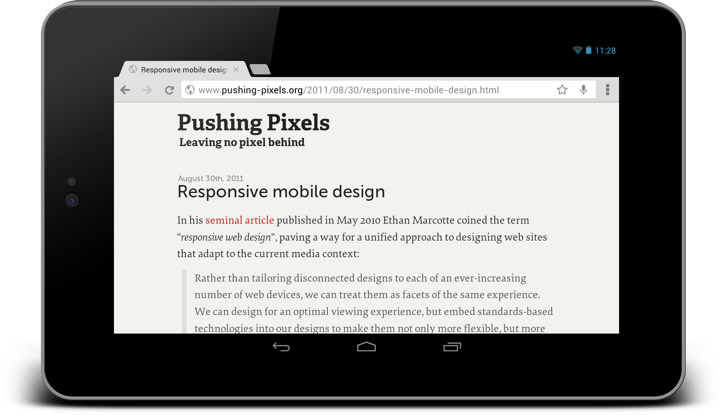
At width of 1000px – encoded with @media (max-width: 1000px) – I switch to width=auto, margin=auto and max-width=720px. Here’s a screenshot to illustrate what this does:

As the sidebar is no longer displayed to the right side of the main content, there’s a certain range of screen sizes where I can display the main content in an area which is wider than 720px. My decision here is to limit the content to its “original” width with max-width=720px and center it horizontally in the parent with margin=auto.
As you go along the axis of progressively smaller screen sizes, at some point you need to decide what to do when you just don’t have enough room to display even a single block of content at its “ideal” width. This is where width=auto kicks in, making sure that your content wraps within the available horizontal space.
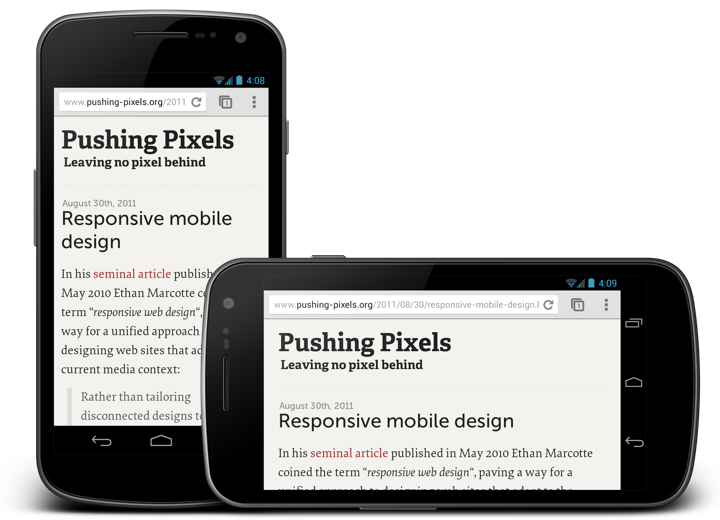
Once you have a decent presentation figured out, there’s a lot of things that you can refine and polish. Depending on the the logical structure of your content you can have multiple breakpoints (or switching points) where content shifts between a number of possible presentation structures. You can play with font sizes (as I did for the main title and subtitle in the header). You can play with content paddings to give it more breathing room on slightly larger devices. For example, in the next screenshot you can see that in portrait I use 12px padding, while in landscape I use 24px. The difference here, of course, is not the specific pixel size or orientation of the specific device, but rather the available width. Currently I encode the switch from 12px to 24px by @media (max-width: 480px). Some sites use percentage based paddings and margins, at the expense of not following a well-defined grid rhythm.

At slightly over 100 lines of CSS and one extra meta directive in the <head> section, with no changes to the overall content structure, this has been much less painful than what I feared it to be.

The full explanation of the viewport meta tag is somewhat over my head, and I don’t quite understand why this needs to be specified explicitly for optimizing the content viewport and default font size on smaller screens, but suffice it to say that without the magic of adding <meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=yes;" /> to the <head> section the site looked quite badly on a variety of devices and browsers.
I’m not a web developer, nor do I pretend to be creating a complete guide for turning any blog into a fully responsive one. This is just documenting a first and very important step towards making Pushing Pixels look good on a much more diverse variety of screens.
Circling back to the topic of unsolicited redesigns, the discussion over at Branch largely talks on one of the points I mentioned last week – focusing on visual instead of interaction.
Looking at the existing screens of a product (be it a web site, web app, mobile app or desktop app) and making them prettier is all about visual design. Playing with colors, fonts, alignments, paddings, margins, gaps – or adding crisp stock photography – is a very visceral way to show your skills as a visual designer. This process sometimes omits certain technical aspects, such as, say the impact on the loading time and network (monthly bill) consumption, limitations of the underlying platform and the impact on framerate for some transitions, font rendering capabilities that can make your nice typography look quite bad and more.
But what about the interaction design? What about taking a hard look at some of the products you’re using on the daily basis and seeing how you can smooth the bumps that you encounter along the way of completing a certain task.
How about the process of finding the certain episode of your favorite TV show, buying it and watching it? How many screens does it take? How many taps, swipes and flings does it take? How much do you type on that small virtual keyboard? How much of that annoyance can you shave away without degrading the functionality scope?
What about making an hotel reservation? Direct messaging somebody on Twitter? Muting an annoying hash tag? Finding what is the closest movie theater that is playing The Hobbit in HFR 3D? Buying a ticket to that movie? Bookmarking the location of that movie theater? Navigating to that theater a few hours later? Taking a few pictures of yourself and your friends in the theater lobby and creating a booth-style photo strip? Ordering a pizza after you get back home?
There’s plenty of apps that do these tasks. You can redesign the outer layer of each one of those. But what about looking at the navigation models of each one, really looking at them and trying to improve them? Talking about what bothers you in the particular flow, showing how you restructure it and convincing the reader that your changes are an actual improvement? Taking those changes and applying them to the rest of the app? Making those change consistently better across various form factors where larger devices may combine two or more smaller screens at the time?
This is not shiny. This is not sexy. Interaction designers operate on the level of wireframes and flow charts that show transitions between various screens. A vibrant pixel-perfect mock with glamorous stock photography is visceral. Easy to look at. Easy to consume. Easy to understand the change. A wireframe that rearranges the content to move some things above the fold, or group related things is not. It takes time to understand. Words from you to describe why your change is better. Attention from the reader to look at how things were arranged before, how they are arranged now and what is your reasoning behind this.