
Today’s post highlights the design of GiDeville.fr. It combines a number of attractive elements in a compact space, highlighting the attention to detail and not overloading the landing page with too many details. Each element is finely polished and precisely positioned, from consistent lighting on the 3D typographical elements with exaggerated perspective to overlapping geometrical primitives on the portfolio ticker. This is a central element and deserves a special praise, with its rich blue palette that is the perfect complimentary to the mahogany browns of the background. Note how this oversaturated element is mirrored in the much smaller icons in the right column, creating a vibrant yet consistent color palette. The playful Onetrick font completes the picture, bringing extra playfulness to the main section headers.
As i was preparing for my recent AnDevCon presentation on designing for the mobile form factor, i tried to collect a bunch of rather disjointed thoughts on what makes a great UI. It’s an open-ended question, and it’s hard to come up with a succinct, vigorous and objective answer. Choosing three main subjective points, i ended up with user-friendly, responsive and polished. And today i want to elaborate a little bit more on the user friendliness.
No matter what platform you’re developing for, the people that interact with your application (henceforth known as “the users”) are not pristine entities with no prior experience in physical and virtual worlds. Your users have interacted with computing devices before. Yours is not the first application they’ve interacted on the specific platform (mobile, desktop, browser, kiosk, …). And if we’re talking about applications such as maps, camera, ticket reservation, paying bills, buying books or filing taxes, there’s plenty of real-world interaction with tangible objects and institutions. In this context, applications that build on top of prior experience and the existing knowledge are seen as user-friendly. If you spend time to crystallize a clean and simple goal (in other words, what is it that your application aims to provide to your users), identify a few key tasks that unquestionably lead to achieving that goal, and then build your application flows around helping the users complete those tasks as quickly and painlessly as possible – that is the definition of user friendliness. And on a related note, finding the right logical partitioning of flows into screens, showing all relevant controls on the screen, grouping related controls and adding white space between different control groups, guiding the user along the flow and anchoring the navigation controls in distinctly styled areas – will result in your application being called “intuitive” to use.
Which brings me to the difference between engineered UIs vs. designed UIs. To help illustrate the difference between the two, let’s talk paying bills online. Not a novel idea, certainly, but a representative example of a line-of-business applications that aim to help the user in his daily life.
Let’s start with the obvious goal, which can be expressed in a very few words – to help the user pay bills. If you ever paid bills online, you know that there are three main tasks:
- Register an account and connect it to your bank account
- Add a service provider
- Pay a monthly bill
When money changes hands, all parties involved are required to provide more information about themselves – and in this case, registering an account would require the user to provide first and last name, full mailing address, and – perhaps – date of birth and social security number. That’s quite a lot of information to collect, especially on the smaller mobile form factor. At this point, you start thinking about annotating the text fields with keyboard input modes, agonizing over the positioning of labels and text fields and worrying about client-side validation. Adding a service provider requires inputting the provider name, account number and, for verification, some parts of the provider billing address. Here, the engineer in you is all excited about letting the user take a picture of the physical bill, running the bundled optical character recognition (OCR) library on it, extracting all the relevant information and pre-populating the relevant fields. Finally, paying a monthly bill should be as simple as selecting one of the registered service providers and typing in the dollar amount. As before, you’re already thinking of doing the same camera-OCR route to identify the service provider and the amount, with a way for the user to modify the values before the actual money transfer.
This is what i call an engineered UI. You cannot argue that the user is not able to complete all three flows. And you cannot argue that the application does not achieve its goal – to help the user pay bills. What’s the problem then?
Engineers love functional UI. Spending weeks, months, or even years working on the internal layers engenders a deep familiarity and immediate understanding of how to achieve a certain task, even if it takes you to wildly different parts of the UI. On that level, you never see the application through a fresh set of eyes – eyes that have no prior experience with your specific application. On that level, functionality trumps usability, because you no longer see the application as a whole, but rather as a set of features that were incrementally added. In fact, when your application is described as “functional”, it should sound a giant alarm in your head. Functional is a sworn enemy of usable.
The solutions described to add a service provider and pay a monthly bill follow the physical world a little too close. This is where you analyze your own prior experience in paying bills, thinking about technical solutions to your eyes scanning the bill, your brain extracting the relevant information from it and your hand writing the check. This is where you start tackling each one of the steps by interfacing with the camera, running an OCR scan, cross-referencing the extracted logo with the backend repository of provider logos and – just so that the user doesn’t end up paying $7729 instead of $77.29 – implementing an extra step where the user can modify the pre-populated fields. Here, the engineer in you finds technical solutions to overcome the obstacles.
A designed UI starts from the same tasks, but instead of focusing too closely on well-known ways to achieve those tasks – especially on the ways relevant to other mediums – it seeks to eliminate the obstacles, making them irrelevant in the process. The initial brainstorming stage, also known as ideation, asks the participants to come up with as many ideas as possible, no matter how far fetching or ridiculous they may sound. If you’re an engineer, throwing caution and pragmatism to the wind is implicitly discouraged – which makes it difficult to come up with truly innovative solutions to well-known problems. It takes discipline and will power to let go off discipline and will power, even if only for the duration of the ideation sessions. This makes engineers rather ill-suited to be in charge of finding user-friendly solutions.
“What if” should be the question you ask the most. What if the user didn’t need to provide his full name and mailing address? That can unblock the default solution to start thinking about a deeper integration with your carrier to securely fetch and store the information that is already known to the carrier. What if the user didn’t need to connect to his bank account? That can unblock the default solution to use direct carrier billing. What if you could make paying the monthly bill with a single click of a button? That can lead you to much deeper backend integration with all the registered providers – where you use the full name and address to query the service provider for the account number, and then poll it regularly for the new bill, presenting the relevant information on the screen, with a single button to make the actual payment.
Note how in each of the flows, there are no more user-facing obstacles to overcome. There is no need to type anything. There is no need to hold the phone camera steady when you take the picture of your monthly bill. In fact, there is no need to open that envelope any longer. It’s important to point out that the complexity of the client and server code may be higher, but the user experience is all that matters. And this is what makes experience designers and usability experts key factors that turn an average application into a great application.

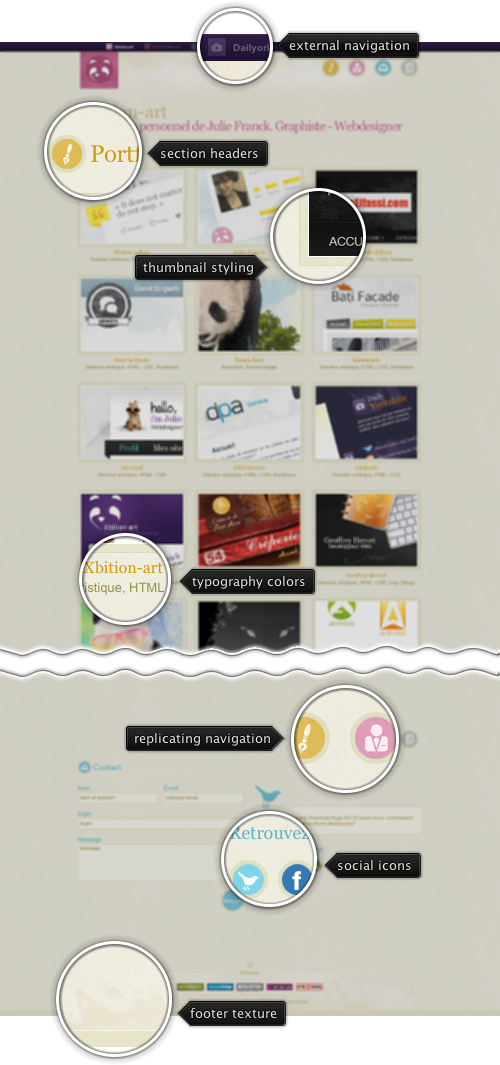
Today’s post highlights the design of Xbition-Art.fr by Julie Franck. The top part sets the visual tone, complementing the main beige color with muted sand yellow, pink and light blue. The dark purple bar running along the top edge is the only occurrence of this color and provides a nice separation between the browser chrome and the site content (also note the muted appearance of the entries and simple rollover effects). A three-column grid of thumbnails takes the center stage, with nice rollover effects and two-step transition when the specific thumbnail is clicked. I particularly like the pulsating desaturated main icon displayed in a smaller overlay window while the full-size screenshot is loaded. On a much less positive side, the embedded navigation is not very usable. The screenshots have significantly different sizes, and you have to move the mouse to flip through the entries. Even worse than that, the overlay window seems to provide support for keyboard arrow navigation – which results in severe resize artifacts, incorrect flipping and an overall very jarring experience.
The bottom half shows two additional – and much smaller – sections. There’s a lot of vertical white space between each section, primarily to link the multiple navigation menus into the mouse-click-based navigation. This works quite well on the first two sections, with smooth scrolling of the content and precise vertical alignment along the top viewport edge. However, this brings a number of UX problems. The contact section is rather small, and clicking on the matching navigation icon does not align the last menu with the top viewport edge. The last of the four icons leads outside the main page altogether, and using light gray color on it is certainly not enough to highlight this – especially given consistent replication, distance from other icons and floating tooltips. Finally, if you’re scrolling the page manually (with the mouse or the keyboard), the extra vertical white space breaks the visual flow, especially around the middle section that is very light on content.
On a more positive note, i really like the icon styling in the contact section – borrowing the visual style from the navigation icons and arranging the seemingly clashing colors in an attractive way. Furthermore, the accompanying blog addresses most of the navigation and layout issues mentioned above. With much tighter positioning of content, delegation of the main navigation to the header, consistent application of the four main colors and paper texture with faint drop shadows it’s quite a feast.