
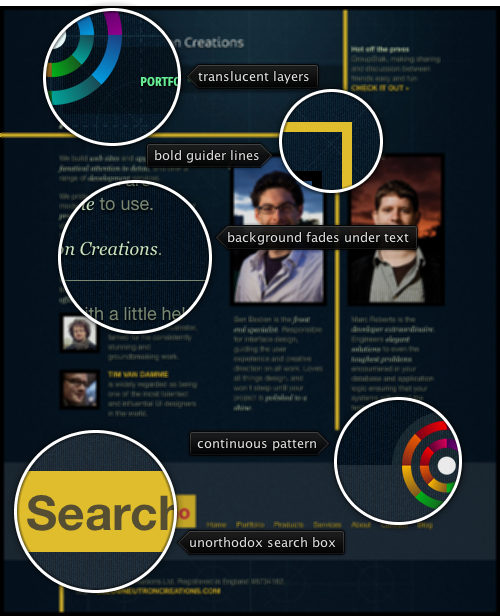
Today’s entry highlights the design of NeutronCreations.com. A very vibrant design which uses the full rainbow palette for the logo and vivid yellow for pervasive thick guider lines, offsetting the strong foreground elements with a multi-layer deep sky blue textured background. Note how the geometric pattern of one of the background layers addresses readability by fading in the areas which have text snippets. The readability is further improved by using text drop shadows and large font sizes. The overall design is completed with a precise grid layout and plenty of white space between the sections.

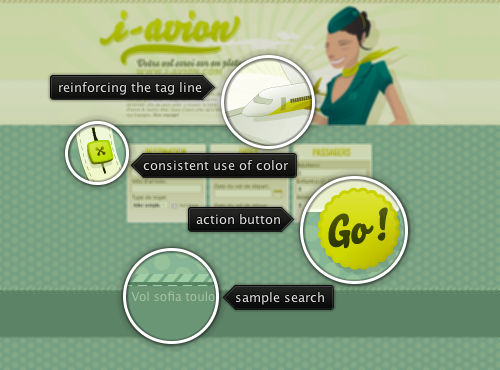
Today’s post highlights the design of i-avion.com, a site that allows you to compare prices for airline tickets. With a strong emphasis on collecting only the minimum required information, it uses plenty of white space and a few selected decoration elements to fill the browser window without distracting the eye from the main content section. A clever header decoration reinforces the tag line (your flight served on a plate), and the footer provides links to sample searches. The site color scheme spans the entire range of green hues, from lime green for the highlights and action button, to desaturated fir green for the content background, creating a vibrant yet consistent appearance.

Today’s post highlights the design of MattBrett.com. The brown color gamma is fully explored in grungy background, themed social icons and search box in the header, thumbnail bevels, text shadows for better legibility and beautifully executed embedded Twitter widget with vertical fade-out that highlights the most recent tweet. An unorthodox use of slightly faded pink color for the section headers is accentuated by extending the grungy background look and making the glyph shapes a bit irregular. A strong vertical two-column layout is reminiscent of an open book, which helps the design guide the eye across the main sections – further reinforced by using different header foreground colors in the right column.

Today’s post highlights the design of Missy, personal site of Shirley-Ann Dick. Pervasive uses of denim theme, including colors, textures and stitch dashes for separators creates a unique look, with a slightly impaired readability caused by heavy slanted textures on the red headers and main content font size which is a little too small for comfortable reading. An overall elegant and precise design which employs a multi-column grid and moderate use of white space, with clever listing of recent posts that includes date, categories, thumbnail, title and a short snippet.