
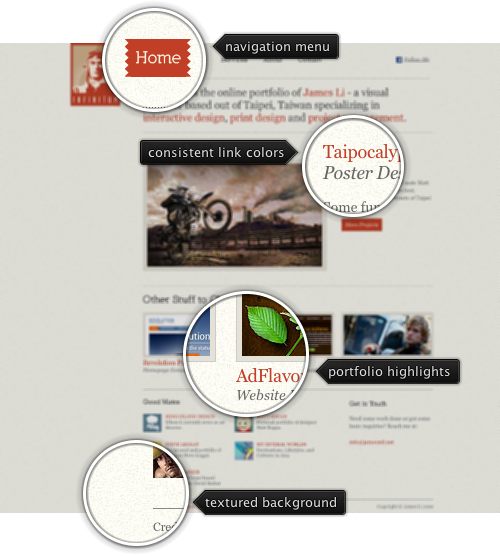
Today’s post highlights the design of Infinitum, the online portfolio of James Li – who designed and developed AdFlavor.net featured in the very first post of the “Design, uninterrupted” series. Infinitum uses a simple color scheme which can be found on a number of other portfolio sites – dark gray foreground on off-white background with consistent use of dark orange for headers and links. The main page features few of the portfolio highlights, leaving enough white space around the elements to prevent overcrowding of the content. The navigation menu and section headers use a custom font which can benefit from better pixel grid alignment to prevent blurriness around vertical stems. The footer section is a slightly odd duck here – while it does not have any background differentiation from the rest of the page, it breaks the main column grid and uses different separators around it.

Today’s post highlights the design of TheHouseMedia.com. A dark and slightly textured background is offset with a vibrant color palette of header and footer that extends the main logo into the site design. Note how the navigation menu grows from the header illustration and is further accented by the separator lines that blend with the illustration as well. The navigation menu, section headers and the main copyright text use a custom font and manual kerning; due to the current limitations of browser font engines the site uses images instead of plain text. Beveled separators blend well into the dark background, and the main content is grid aligned across the sections – except the second column of “what we can do” that aims to create a tighter text section. To bring the final polishing touch, the design adds background highlights around the logo, below the portfolio slider and around the contact form.

Today’s post highlights the design of serj.ca, the personal portfolio site of Serj Kozlov. The strong saturated blues of the header and footer are offset by an exquisitely intricate header illustration, translucent overlays of the navigation controls and smooth slightly textured gradient transition to the main content area. Leaving plenty of white space around the text sections, the design has a strong grid layout that aligns the portfolio thumbnails with the contact / info sections below them. The footer section uses the same color palette as the header, completing the two-color palette used on site, including the separators and the links.

Image by dolorix
Every month this series is tracking the latest design trends and collecting the best examples of modern web designs. Here is the list for March 2010 with almost 2200 links from 56 aggregator posts:
