
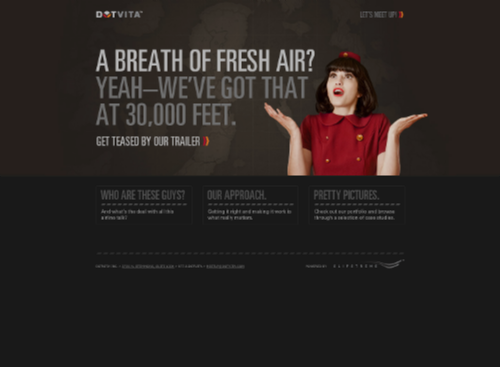
Today’s post highlights the design of DotVita.com by Dave Onkels (@daveonkels) and Chris Vogel (@imchrisvogel). A deceptively simple landing page has two main parts, both comfortably fitting above the fold. The top part puts a spin on the main tagline, framing a picture of an air stewardess with beautfully styled condensed typography, all laid out on top of an intricate fantasy landmass map that fades towards the left and right edges.
Note the exquisite interplay of the three main colors from the site logo, earthen brown, raspberry red and light orange. The desaturated brown of the map frames the much heavier brown of the woman’s hair and eyes and highlights her fair skin tone, while the red and orange of her uniform fabric and buttons are mirrored in tall double arrows that lead to more content. The bottom half of the landing page uses a more somber monochromatic color scheme, with three simple content boxes, a thick slanted dash separator and a simple footer with contact information.
The “Logbook” page connects the “30,000 feet” tagline to the studio portfolio, with an attractive “altimeter” that simulates physical descent the closer you get to the bottom of the page. The two arrows at the bottom of the altimeter widget allow scrolling the content, but this is not a very usable affordance. While a previous click is being processed and the content still scrolls, subsequent clicks are ignored; in addition, dragging the pointer arrow does not have any effect.
The “Contact” and “About” reuse the layout and the palette of the main landing page, although with no striking illustrations. However, the “Logbook” page mentioned earlier features an illustration of a vintage suitcase that makes me wish that other pages had such great header illustrations as well.

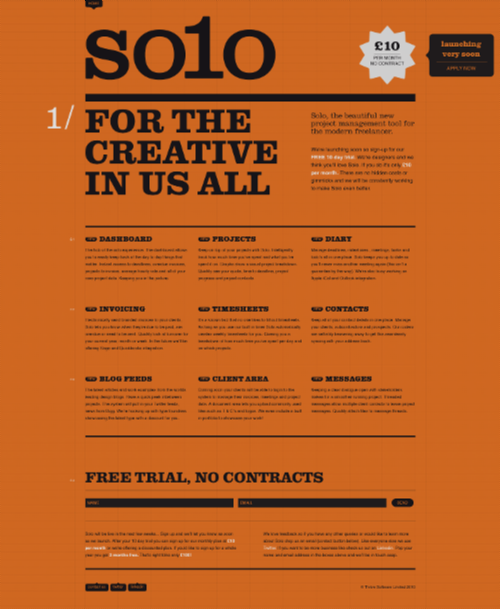
Today’s post highlights the design of ThriveSolo.com. Layout, colors and typography recreate a vintage look of an old flyer combined with a few modern design elements. Using extra-large slab-serif Clarendon is a nod to the wood typeface used on the Old West “Wanted”posters, and a simple color scheme of faded orange and strong black further adds to the retro style (with extra splashes of white for highlights and hyperlinks). And for the extra typographical treatment, check the white section “numbers” in the left gutter.
The design alternates between three and two columns, with a translucent hatched texture superimposed on the full-size grid. This is where the typography starts falling apart a little. It begins perfectly with the oversized logo starting on a vertical line and anchored on both the baseline and the ascender line. While this strong alignment is maintained for all section headers and subheaders, the text sections are floating across the grid lines, both horizontal and vertical (tested on the latest versions of Firefox, Chrome and Safari). I know that the current state of web typography, even with recent advances in embeddable fonts and CSS3, is not ideal – and this is why adding such a visible grid might need to be revisited until all text elements are perfectly aligned with it.

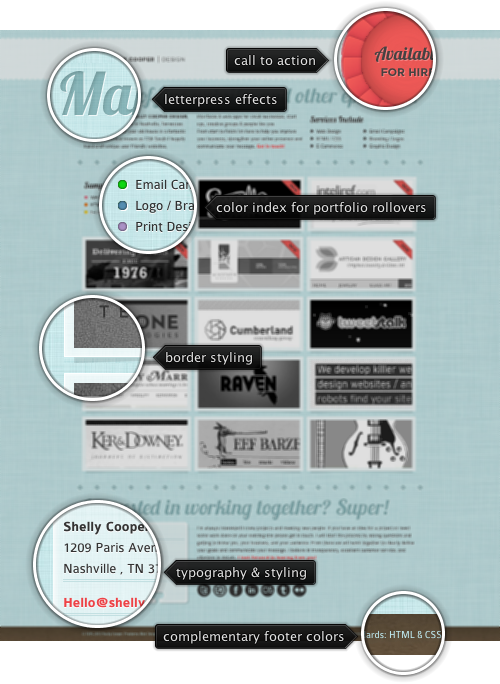
Today’s post highlights the design of ShellyCooperDesign.com. It’s a single page-site that maintains a great balance between text and images, using a soothing duotone color palette of desaturated light blue and gray for the content and peach red for highlights. A cursive script Lobster adds a little spice to the sectionheaders, while slightly curved stems of Colaborate combined with white text shadow is a perfect companion for the sparse text sections.
The header strip remains anchored along the top edge of the viewport and uses a translucent white to create a nice overlay effect as you scroll down the page. The big splash of peach red is the main call-to-action, and is mirrored in three other places (which are all simple textual links that resolve in sending an email). This color is also used on the portfolio thumbnails for two purposes – a decorative strip to indicate new work and the rollover ribbon that hosts the encoded range of services provided for the specific project.
The rollover effects need some tweaking. While moving the mouse away from the thumbnail, the rollover fades out smoothly, but there is no corresponding (if only shorter) fade in effect when the mouse is moved to be over a thumbnail. In addition, moving the mouse over the inner rollover ribbon results in fading out the entire rollover layer – this is quite jarring if you happen to slide the mouse across the thumbnail, going in and out of the ribbon.
Elsewhere, note the amount of attention to visual details – from the fine background texture to letterpress effects on the large section headers and separator “stars”, from the drop shadows around framed thumbnails to the styling of the contact card in the bottom left corner. For an extra visual treatment click one of the portfolio thumbnails to see how the lightbox frame allows navigation between different projects, as well as between highlights of the current one – along with a short description of the project itself. And finally, the earthen brown used in the footer is a perfect complementary of the main desaturated light blue – in both the hue and value (but thankfully not saturation).

Today’s post highlights the design of InfinVision.com. With a four-column grid extending across the main section into the footer (with a slight deviation to bring the contact form fields closer together), the site uses a basic color scheme of tinged yellow, dark gray and slightly desaturated red across all pages. An additional section is revealed by clicking the “Come inside” link in the top-right corner; it uses a distinct background color to further delineate it from the main content. Attractive illustrations of the site mascot and supporting elements (flowers, ladders) offset numerous small text sections; note the two special illustrations next to the company office addresses in the footer. An extra visual treatment – and a great usability help – can be seen in the bottom left corner once the top part of the page is scrolled up; a May Poppins-style mascot fades in and provides a quick way to scroll to the top.
The design mixes three separate fonts, Calluna, Le Monde Journal and FF Tisa Web. Those look great on the section headers that use a mix of different faces, styles and weights. However, FF Tisa Web bold does not look very crisp on smaller font sizes used on main text sections – this might be addressed by either bumping up the main font size or choosing a more legible font. Make sure to browse other pages: “About” with attractive monochrome portraits of the team members, “Services” with a great layout that maintains the same illustration style and “Library” that reuses the light steel blue of the header and adds the sand yellow color to the mix.