
Today’s post highlights the design of Jaredigital.com by Jared Christensen (@jaredigital). An attractively styled and spaced header sets the visual tone for the site, with an old-style picture of Jared that dovetails nicely with a self-deprecated humorous description to its left. This tone lends a nice human touch to the site – from the navigation menu rollover texts to the footer blurb, from the portfolio section description to the “About” page (6’5″ of pure uselessness). Notice the slightly expanding drop shadow that surrounds the bottom part of the portrait, helping to offset it from the patterned background and anchoring it to the multi-layered separator that transitions to the portfolio.
Fuchsia pink used in the main logo is the main highlight color, used for navigation menu rollovers, portfolio blurbs and (reverse) hyperlinks. I particularly like the rollover effect on the main logo, with the logo and supporting text toggling between the pink and gray.

Today’s post highlights the design of ThemeFuse.com. It’s a nicely spaced and well balanced design that does a great job highlighting the company’s portfolio. A Flash-based carousel of promoted themes features attractive transitions, reflections and a 3D perspective shift as the thumbnails slide in and out. The reflection effect works particularly well with the “shelf” effect created by a fading rectangular outline with a strong vanishing point. Note how the background and texture elements above the fold artfully use a very small brightness interval of light gray, providing just enough visual support to the colorful portfolio – from fading lines to background swooshes to beveled outlines.
A combination of dark slate gray and orange is used for action buttons, section headers and hyperlinks with content transitioning from two columns (note the right alignment of the left column) to three columns, with an interactive thumbnail strip in between. I particularly like the white icons in the header titles of the last three sections, with just the right amount of dark drop shadow to prevent them from blending into the background. However, it feels that the action buttons should be center-aligned and not skew each column to the left.
If you follow this series, you’d notice that i’m a big fan of using monochrome theming for large rows of social icons. Given rather small sizes of those icons and their desire to be immediately recognizable, it’s no wonder that they augment the vector lines and typography with strong and often saturated colors. Placing a number of such icons in an otherwise balanced color palette usually creates too much visual noise and breaks the overall visual structure. However, a full-color strip of social icons looks just right on this page – playing off of color splashes in the large portfolio carousel, and, more importantly, following the saturation levels, horizontal layout and rough dimensions of vibrant icons in the smaller highlight strip. Speaking of which – move the mouse over those small thumbnails to see custom styled fading popups with bigger images.

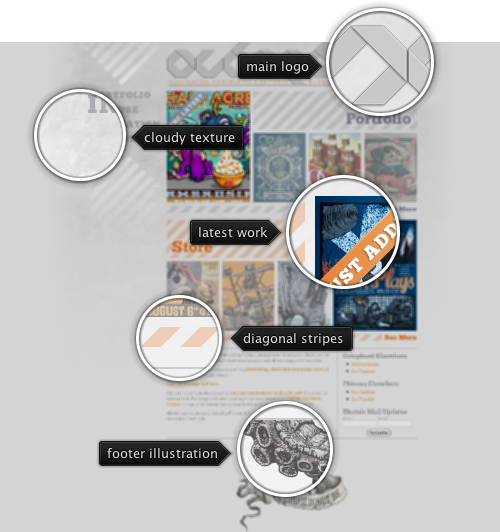
Today’s post highlights the design of Octophant.us by Phineas X. Jones (@Phineas). Playing off of the site title, the main header uses eight-way stripes in an attractive monochrome typographical logo. A detailed stippled octopus tentacle in the site footer frames the content from below, reminiscent of illustrations of sea creatures found in old books. Diagonal elements that start in the main logo continue throughout the site, serving as background textures, decoration elements and section separators. The simple light gray monochrome color scheme is enriched with a desaturated orange used for links, highlighter ribbons and some of the diagonal stripes.
Note the interesting layout of the portfolio and store thumbnails – the latest work has a larger thumbnail (placed on either left or right to preserve the overall visual balance), while other three thumbnails are smaller and have a translucent white overlay on top of them. The large diagonal stripe serves as the background for the section header; at the same time, it helps aligning the larger thumbnail within the section bounds. The translucent overlay focuses the attention on the latest work, while still providing enough visual details on the specific work – with full-color version appearing on mouse over. While i’m on the subject of rollovers, i’d like to point out that the site can benefit greatly by adding a short animation fade-in to the image rollovers, as well as using a darker shade of orange on hyperlink hovers.
Overall, it’s a nicely executed design that breaks away from the traditional paradigm of arranging all the work as a grid of thumbnails, with a unique twist on the site name serving as the inspiration for all the supporting illustrations.
The original slides
available for download from the SlideShare site.