
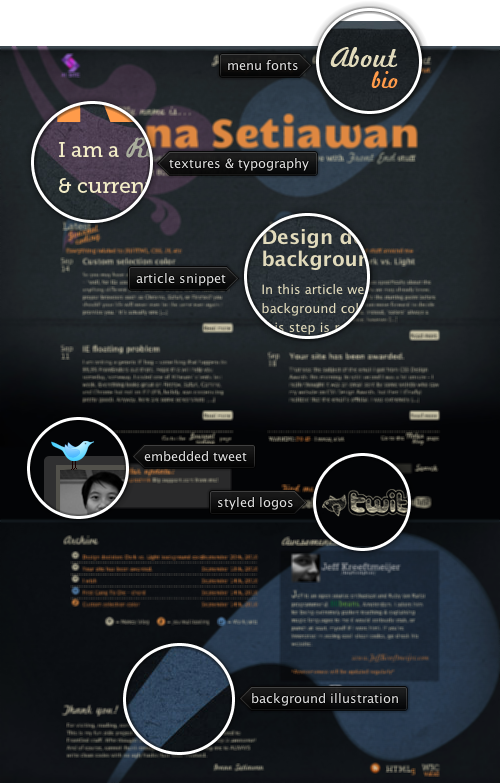
Today’s post highlights the design of IvanaSetiawan.com. The site combines a grungy background with washed out retro palette of yellows, purples and blues. The retro look is reinforced with large background swirls and curvy faux-handwritten font used in the navigation menu, section headers and the main header. While purple is only used in the top part of the site, the yellow and blue are featured strongly and consistently throughout all the sections. My favorite part if the layout and styling of the oversized footer, and especially the archive sections that uses custom coding of the entry types (note the usage of the same vintage font in the legend icons). The social section features attractively styled logotypes of Twitter, Facebook and YouTube – move the mouse to see yellow-tinted versions. Also move the mouse over the monochrome picture in the embedded tweet to see a full-color version.

Today’s post highlights the design of SecondAndPark.com by Tiffani Jones Brown. A slightly playful tone set by the large photo of a woman “lost” in the woods and and an illustration of an angry horned monster is kept open and friendly with a monochrome welcoming picture of Tiffani herself (further down the page). Carefully crafted text sections aim to convey the skills and prior experience, but the unfortunate mix of too many font styles, weights and colors break the message flow. In addition, the serifs feel too heavy, especially on larger subsection headers and add too much weight to a rather cluttered middle part of the page.
The bottom half is themed with a light teal that borrows its hue from the main logo and the oversized earrings in the header thumbnail picture. This creates a nice separation for placing a large contact form and a nicely spartan footer. Move the focus between the different text fields to see darker teal highlights. On a less positive side, this section can use a little bit more alignment of the contact form fields and the customer quotes, as well as better baseline alignment of form controls on the “phone number” line.

Today’s post highlights the design of Capo product page from SuperMegaUltraGroovy.com. Matching the clean precision of the application design, the web site features a strong grid, austere dark slate color scheme and beautiful icons that highlight the capabilities of the product. Note the intricate combination of noise background texture, radial highlight emanating from the top edge and extending below the main screenshot, action buttons raised above the main layer with subtle drop shadows, beveled separators and muted icons.
The main screenshot appears to float slightly above the page as well (due to the drop shadows offsetting it from the highlight gradient). Note that even though this screenshot “encroaches” into the left column, this extra visual weight is canceled by large texts and big action buttons in the left column – effectively restoring the balance to run along the middle of the page.
The site has a number of animated transitions – from the fading tooltip on the “Download” button to the lightboxes shown you click on the main screenshot and the “Watch video” button. The only thing i’m missing is rollover indication on the otherwise perfectly skinned hyperlinks in the footer section. Even though the mouse cursor changes to hand, it would be great to see the foreground and underline change brightness.

Image by Straws pulled at random
Every month this series is tracking the latest design trends and collecting the best examples of modern web designs. Here is the list for September 2010 with over 1200 links from 39 aggregator posts:
