
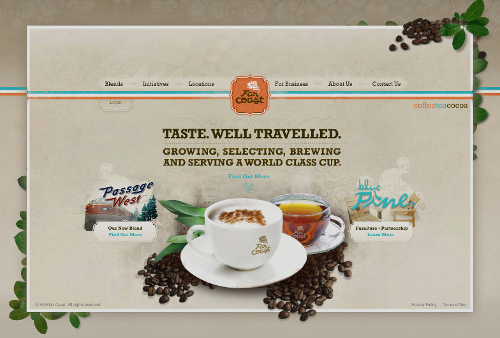
Today’s post highlights the design of FarCoast.com. A full-size Flash-only site features a slick sequence of fades and transitions during the initial load and navigation between the different sections. Warm and inviting photos of coffee and tea cups on the background of coffee beans and tea leaves, intricate multi-layer background patterns and worn out vintage color palette of beige, light brick orange and desaturated light blue serve as a perfect backdrop to precise typography that combines simple serifs with retro handwritten fonts.
The absolute positioning of the graphic elements is the only glaring shortcoming of the design. On screens smaller than 20″ the visuals are cut off on all sides, with no option to scroll either vertically or horizontally. This becomes particularly painful on smaller netbooks in the “Blends” section. Another usability issue can be seen in trying to navigate between different sections as the current section is being loaded. The mouse clicks are ignored until the load is complete – which make time significant time on slower network. It is unfortunate that such a great design is hampered by these issues.

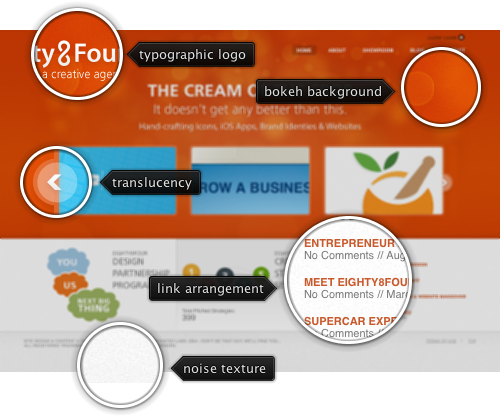
Today’s post highlights the design of Eighty8Four.com. Keeping all the content above the fold, it follows a rather safe and frequently used layout. The top part features a typographic logo, simple navigation menu and three-item portfolio slideshow, all set on the backdrop of still popular bokeh with saturated orange palette. The slideshow uses attractive transition and rollover animations, as well as nice translucent overlays for the navigation arrows. The bottom part highlights the agency programs, sessions and recent blog entries. An overall pleasant, but quite forgettable visual appearance.

Today’s post highlights the design of ShannonMoeller.com. Clean typography, simple grid and precise visual balance are combined with a pastel color scheme and light graphical elements to create an inviting and humane experience.
The playful tone is set by a dashed path of a paper airplane that circles the current location in the navigation menu (click on different menu items to see how this element anchors the top of the page). Directly below we find a portfolio arranged in a slightly uneven grid of faux-3D paper notes. A repeating muted pattern of salamanders and a stylized illustration of an oversized green refrigerator complete the header section. The refrigerator illustration creates a certain visual perspective mismatch – it is positioned as a three-dimensional object with shadows between its stands that match the edge highlights. However, the wooden pattern behind it and the rather flat flow of portfolio thumbnails negate this perceived depth and create a certain unease the more you analyze the scene.
The bottom half highlights the internet activity of the designer – blog entries, tweets, pictures and music. Move the mouse over the subsection header to see the rollover effects (color and captions). Note how the uneven grid of the portfolio thumbnails is repeated in the layout of picture and album thumbnails. A consistent muted palette of sand yellow and desaturated blue completes this part. One suggestion would be to lose the colors of the section header icons and make them monochromatic.
Finally, the footer completes the design, bringing back the salamander background pattern, sketch outline of the refrigerator and the muted sand yellow foreground color.

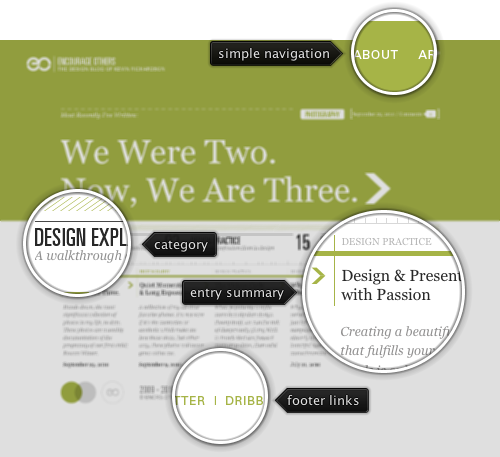
Today’s post highlights the design of EncourageOthers.com. The site features a unique and attractive layout that arranges recent blog entries in two main sections. The light-on-dark top half highlights the most recent blog entry using large fonts and a big arrow icon that indicates the forward motion in exploring the site. Category headers with numbers that indicate the total count of entries are placed directly below, transitioning to the scrollable timeline of other entries. Note the precise typographic arrangement of each entry summary, featuring the category, title, perfectly weighted description and publishing date. Each summary part is set in a different style, with varying font size, style, weight and color – preserving the balance inside each column and across the columns as well. Note that the muted ruler between the category label and the description contains a draggable slider that can be used to quickly scroll to older entries, all without leaving the main page and without putting too much text at the same time. Overall, an enjoyable specimen of precise typography and perfect visual balance.