
It gives me great pleasure to announce the next major release of Radiance. The two main themes of this release are:
- Expanding on the foundational work of the previous release around color tokens
- Stability and bug fixes
Let’s get to what’s been fixed, and what’s been added. First, I’m going to use emojis to mark different parts of it like this:
 marks an incompatible API / binary change
marks an incompatible API / binary change
 marks new features
marks new features
 marks bug fixes and general improvements
marks bug fixes and general improvements
Theming
Components
Radiance focuses on helping you make elegant and high-performing desktop applications in Swing. If you’re in the business of writing just such apps, I’d love for you to take this Radiance release for a spin. Click here to get the instructions on how to add Radiance to your builds.
After looking at how Radiance draws Swing components using container color tokens, we’re going back to the surface color tokens available for each container type (active, muted and neutral):
containerSurfaceLowestcontainerSurfaceLowcontainerSurfacecontainerSurfaceHighcontainerSurfaceHighestcontainerSurfaceDimcontainerSurfaceBright
Why do we need multiple surface color tokens? Why not provide a single containerSurface and be done with it?
For quite some time now, Radiance supported the concept of decoration area types – recognizing that application menu bars, toolbars and status bars are common examples of special containers found in most user interfaces. These containers create functional grouping of application controls and bring order to complex screens.

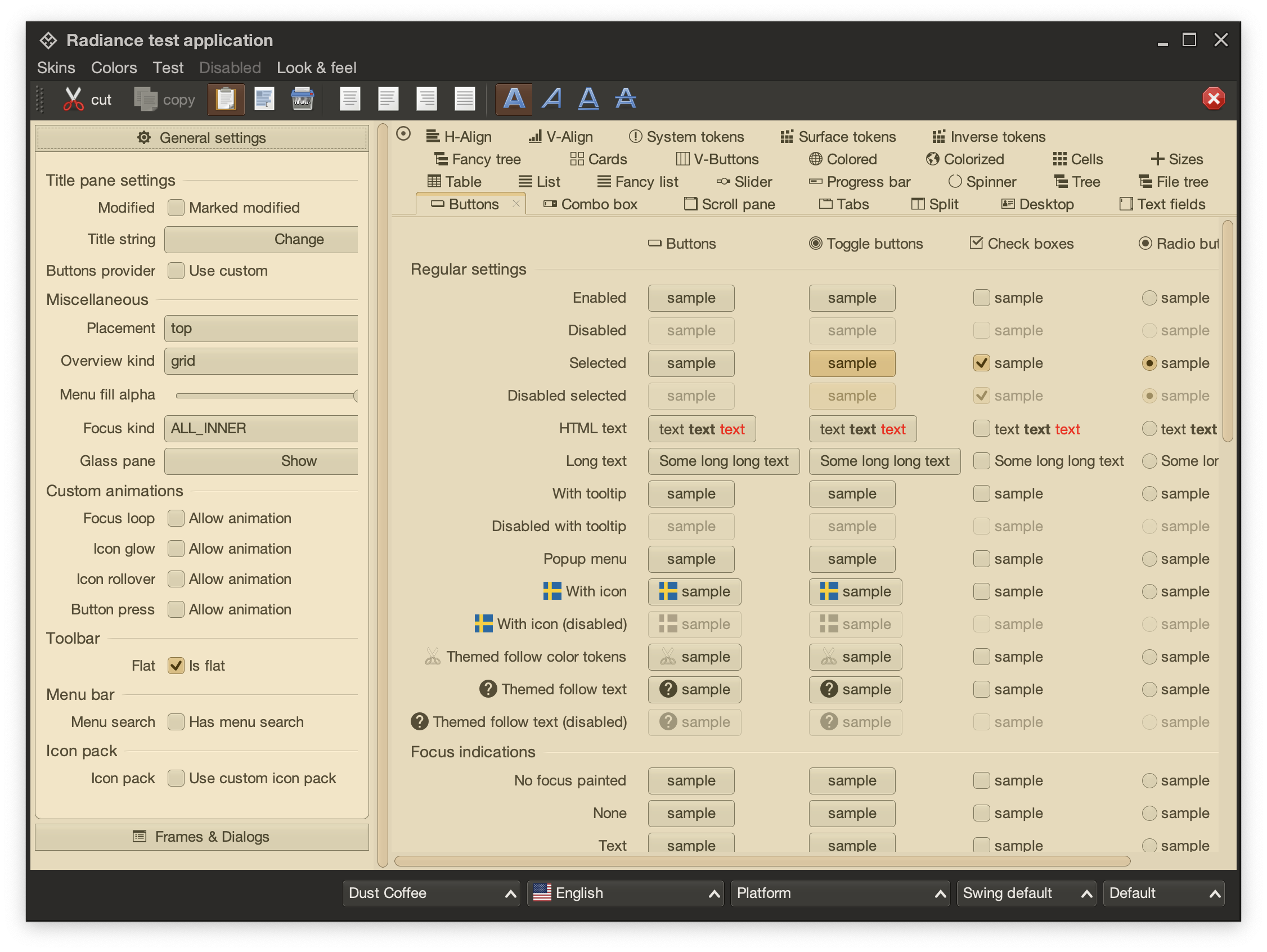
This is the main Radiance demo app under the Dust Coffee skin. At the top, we have the window title pane and menubar, rendered in a darker shade of grey. Under that we have the toolbar, rendered in a slightly lighter shade of dark grey. At the bottom we have the status bar, in the same darker shade of grey. The main application content is divided into two panes – control pane on the left and main / general pane on the right.
The visual grouping and separation of application content into distinct decoration areas follows the logical grouping of application content. The so-called “chrome” parts of the UI – title pane, menu bar, toolbars – are grouped to be visually distinct from the main app content. The same applies to the bottom status bar.

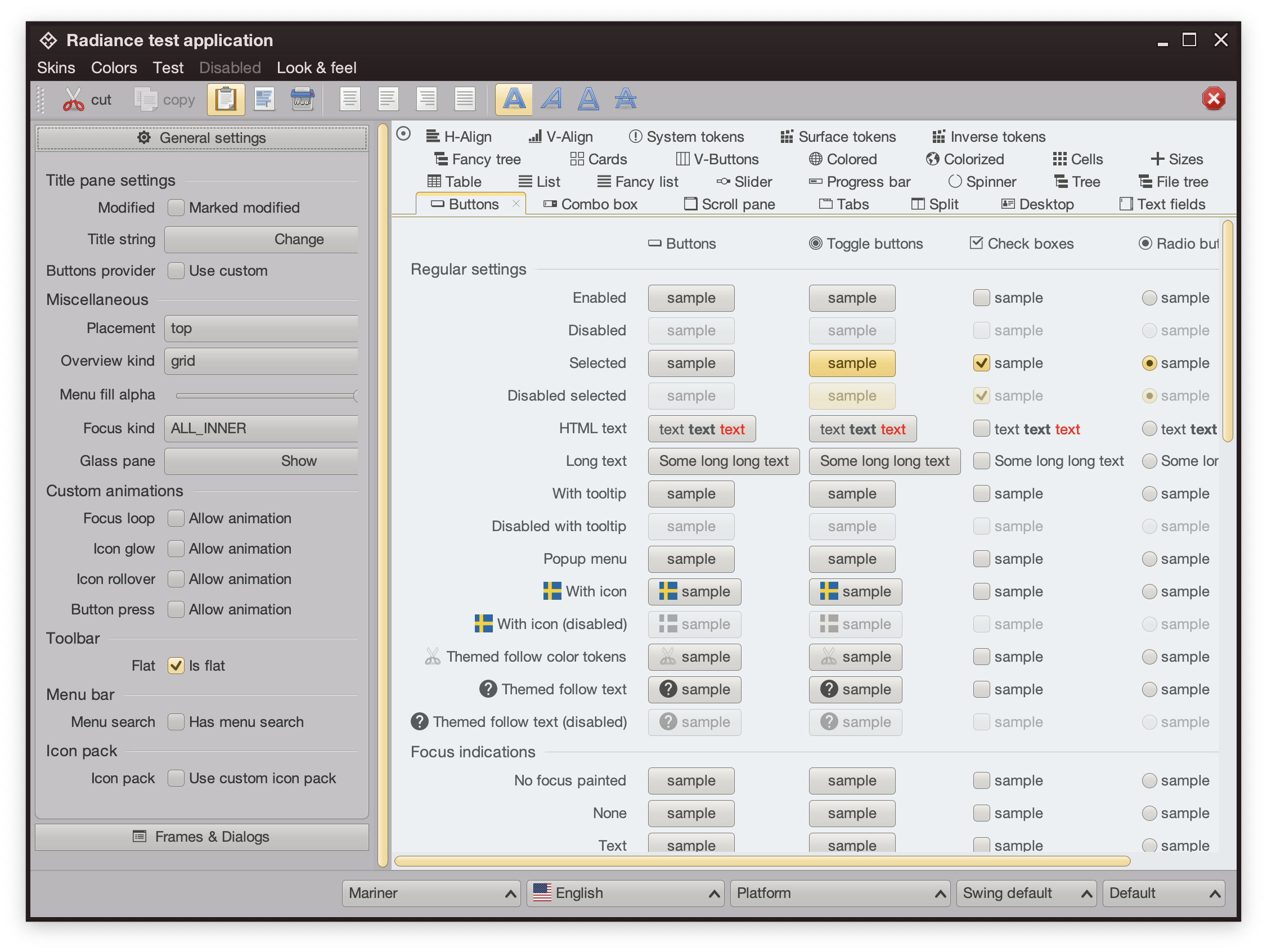
This is the same demo app under the Mariner skin. Here, a different design decision has been made. The title pane and the menubar are rendered with dark brown. The rest of the “chrome” – toolbars, control pane on the left, and the status bar are rendered in medium shade of grey. The main content is rendered with a noticeably lighter shade of grey.

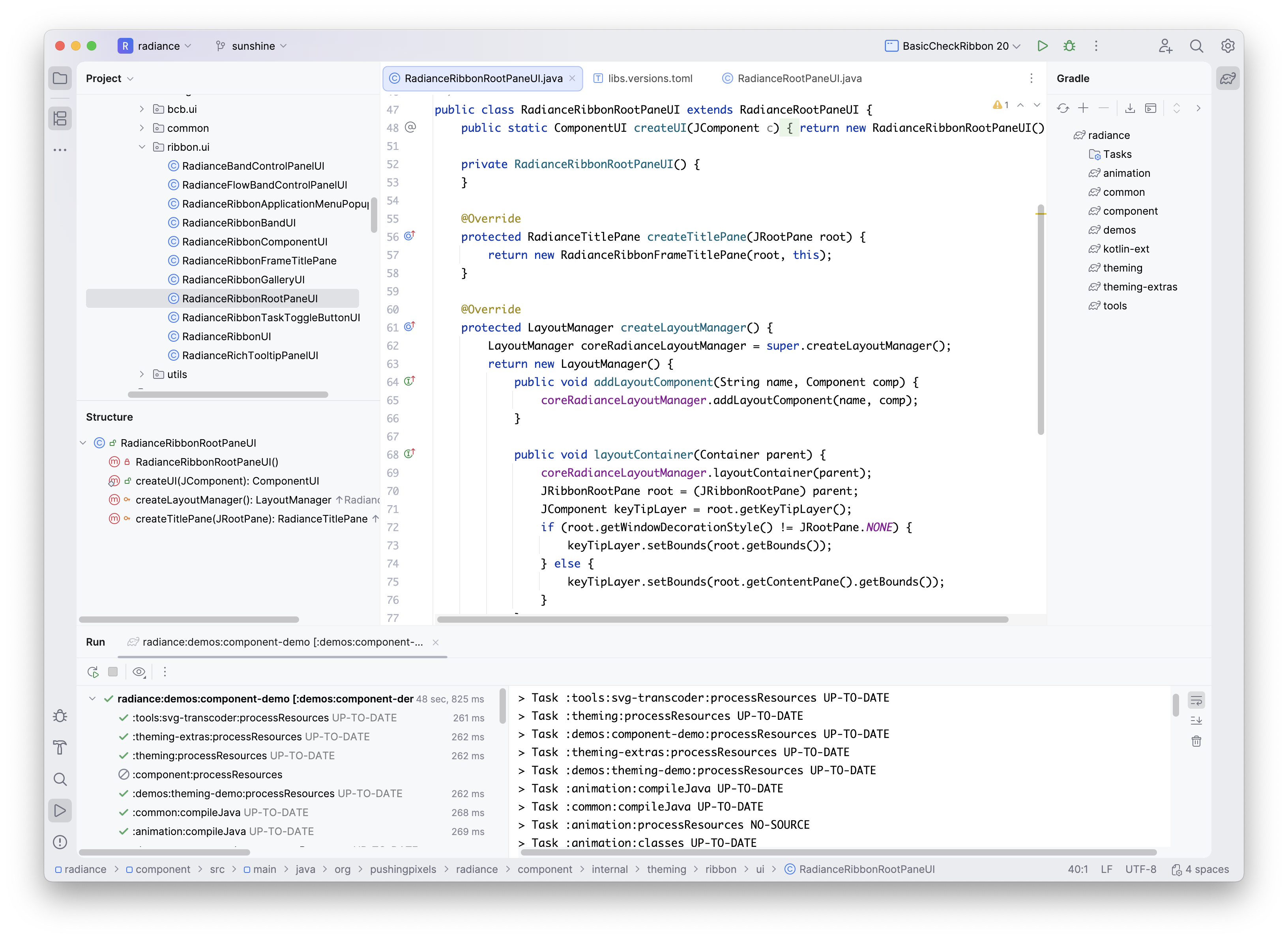
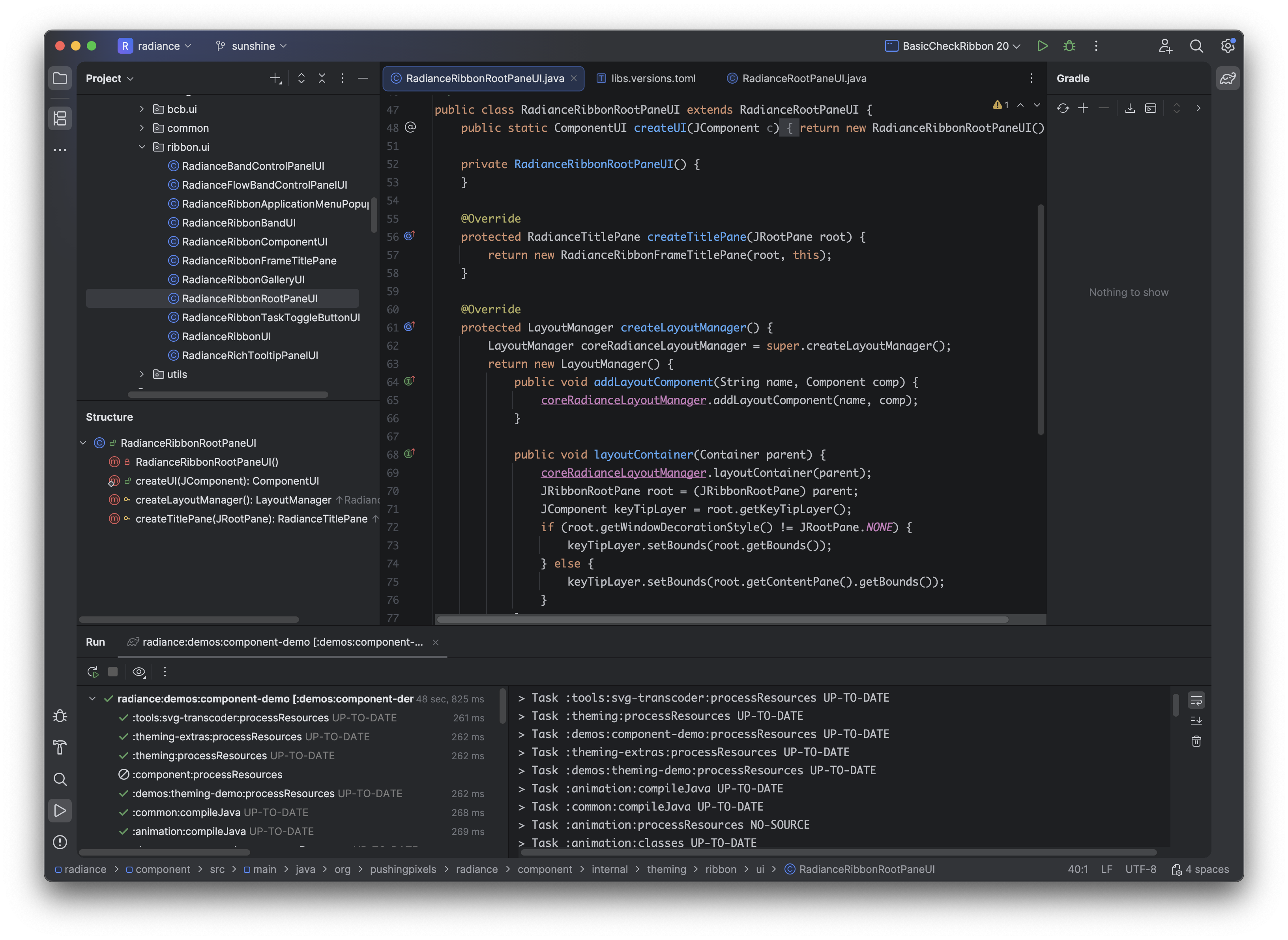
Here we have the latest iteration of JetBrains’ IntelliJ, the so-called One Island style. The visual styling of various areas follows the logical grouping of relevant functionality – the title pane at the top, the tool window bars on the left and the right, the left sidebar with project and structure views, the right sidebar with the Gradle view, the bottom tool window with the Run view, and finally the main editor pane in the middle. This new styling uses different shades of grey to convey the logical hierarchy of the different tools and panes, from darker shades along the edges, to medium shades for tool windows, to the lightest shade for the editor.

The same visual grouping and separation is applied in the One Island dark variant, starting with slightly lighter shades of dark grey along the edges, to the darkest shade of dark grey for the editor.

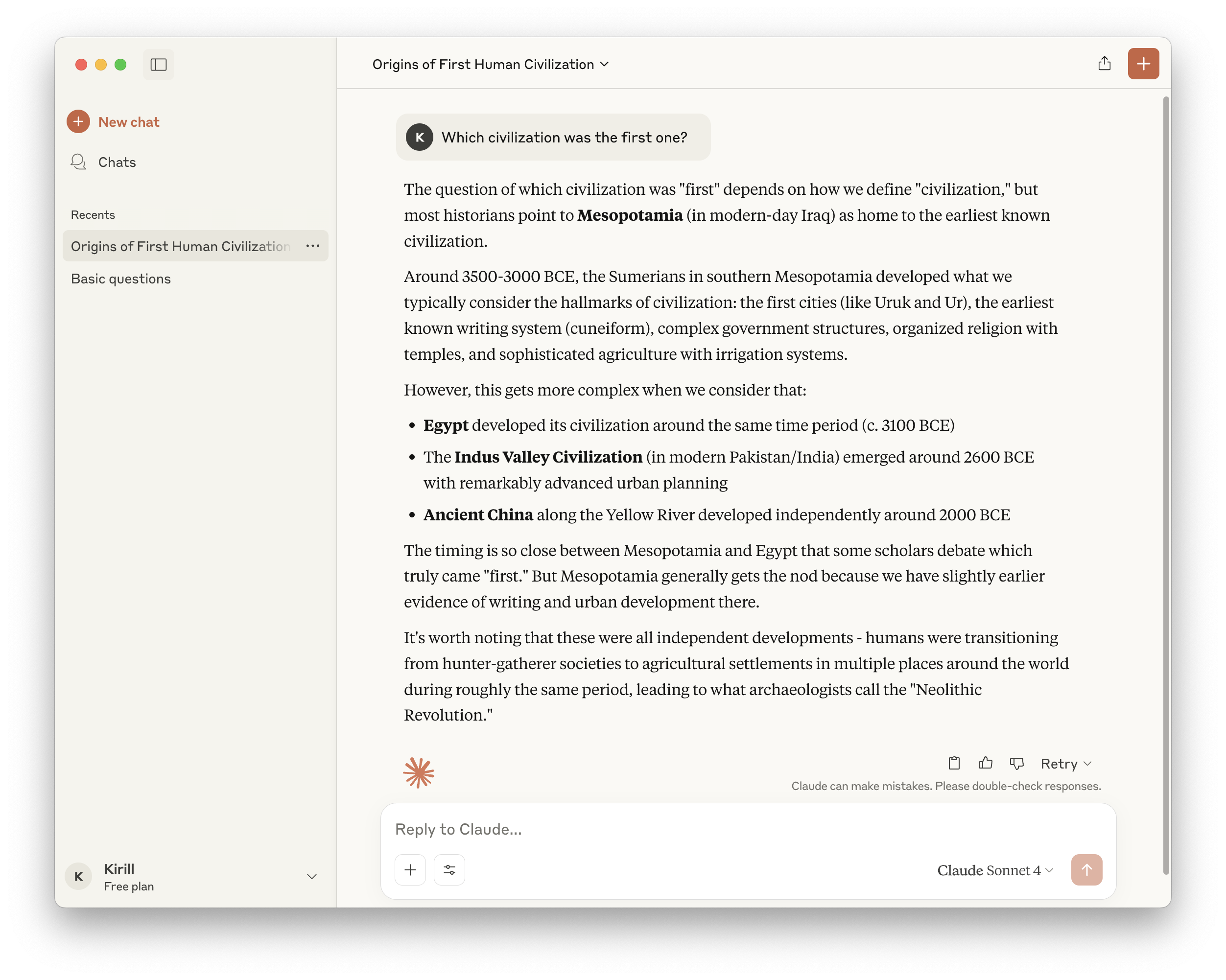
The Claude Desktop app is another example of staying with the same desaturated yellow tones, using slighly darker one for the side bar, medium one for the main panel, and the lightest one for the user reply panel in the bottom right.

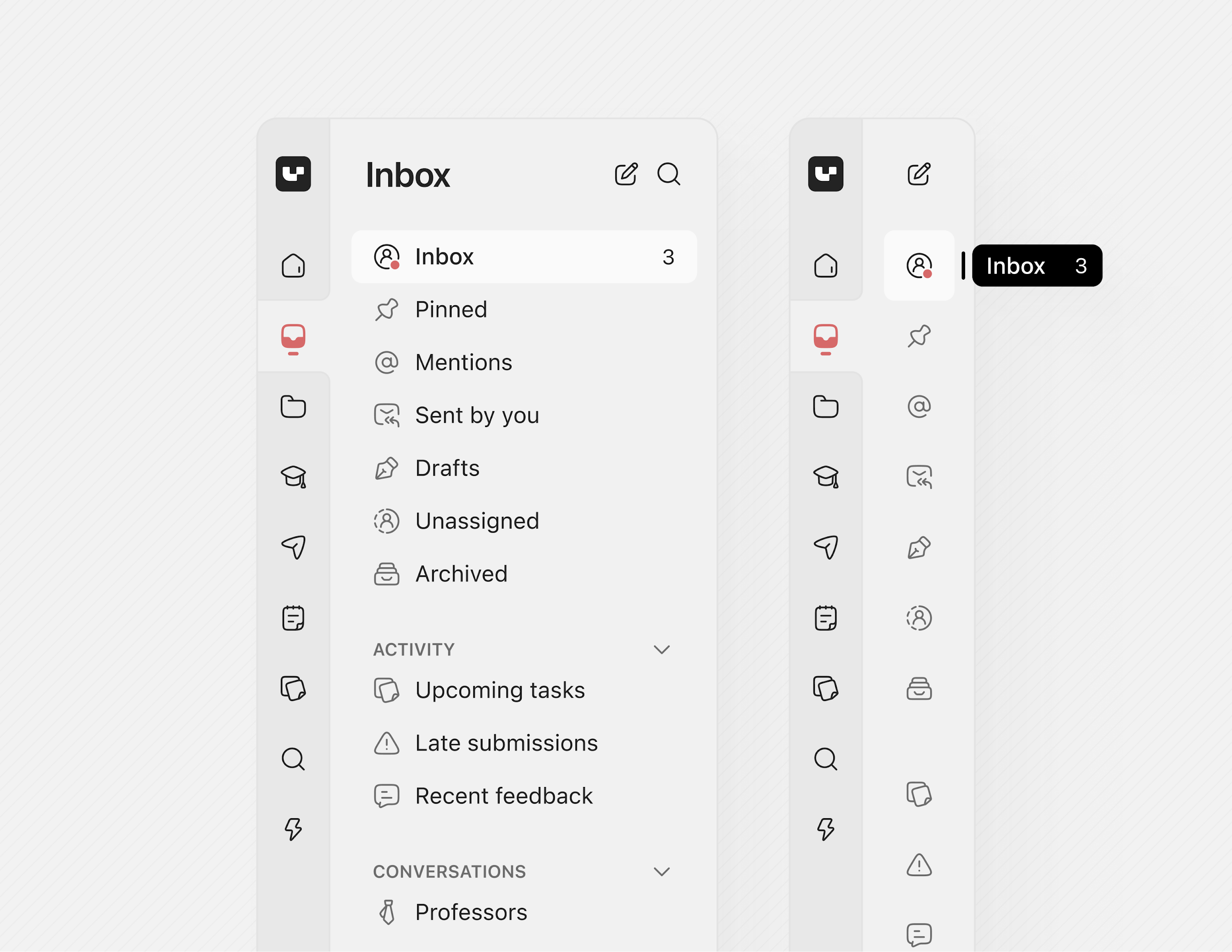
This is a concept mock of a sidebar by Jackie Brown on X, visually separating the product bar on the left from the inbox / selected product bar to its right. Using a slightly darker shade of grey for the product bar provides a clean separation between the two, without being too distracting.

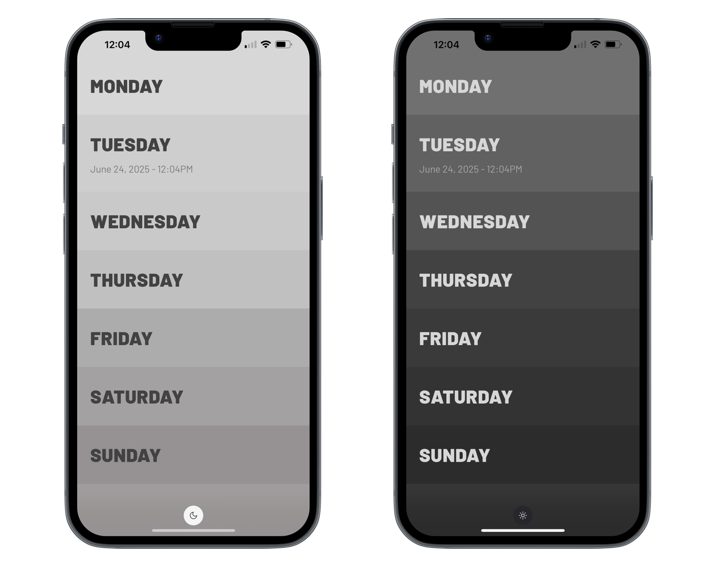
And finally, the minimalist note taking Weekstack iOS app uses a gradation of shades of grey to separate the days of the week, both in light and in dark mode.
The common thread between all these examples is that this visual grouping and separation is achieved by using a variation of shades (or tones, in the language of Material and Radiance Chroma) of the same main color. Let’s take a look at how the different surface roles look like in Radiance:

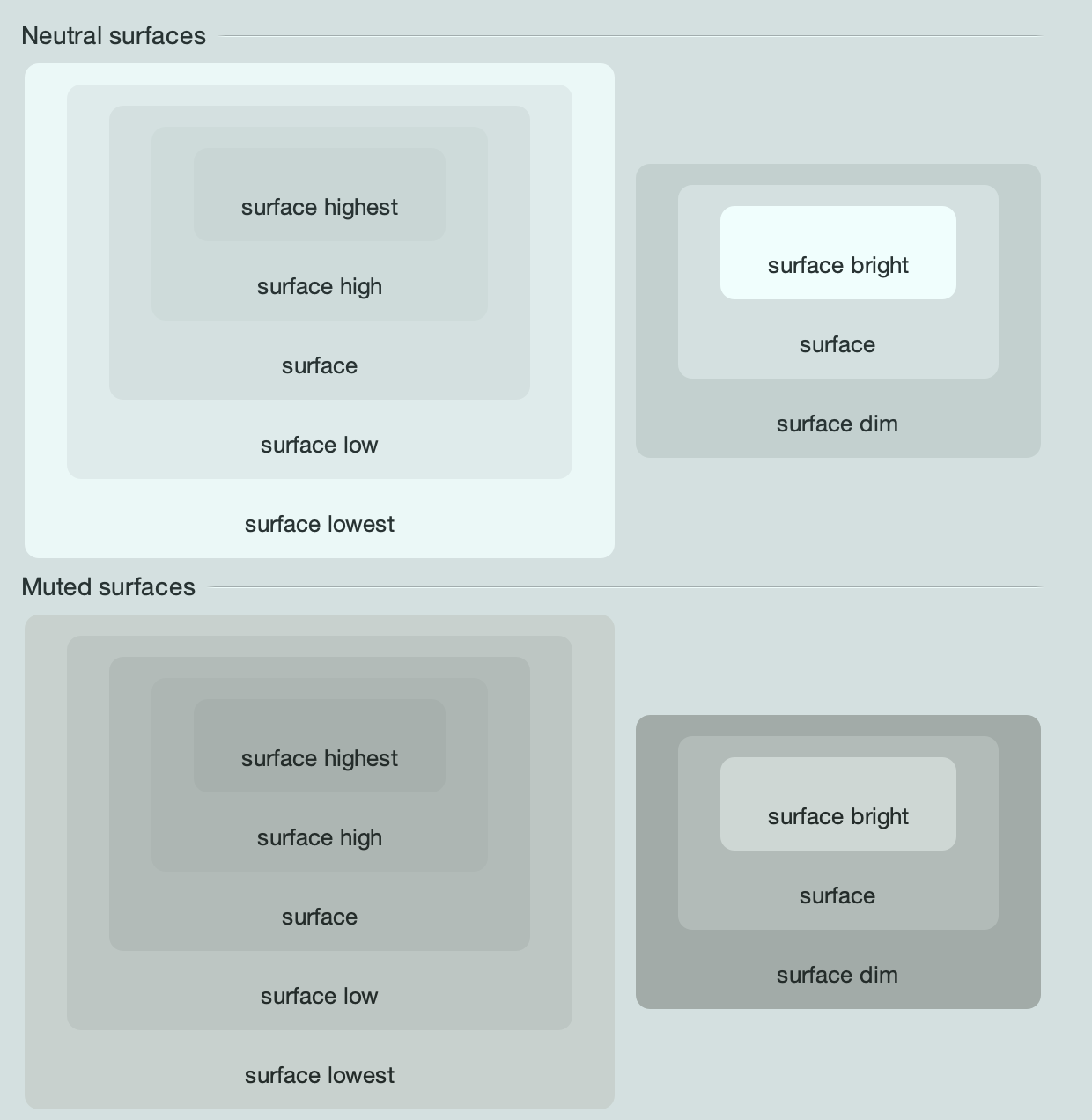
These are the surface roles under the Mariner skin, for neutral and muted containers. On the left is the hierarchy of surface roles from lowest to highest, and on the right is the hierarchy from dim to bright.

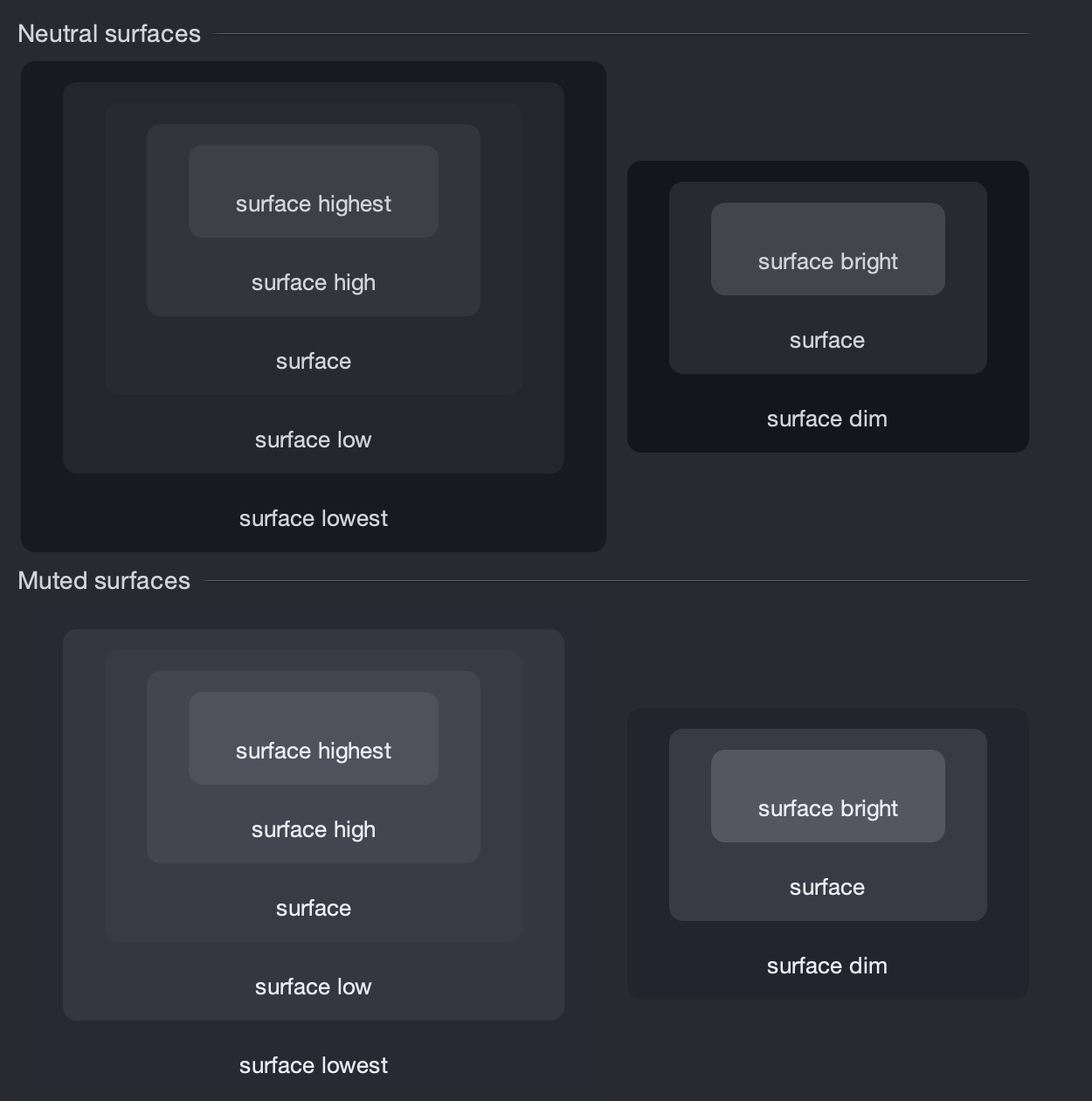
And here are the same surface roles under the Night Shade skin.
Comparing the Radiance surface color tokens across light and dark containers, it is important to note:
- The hierarchy of dim to bright will always have the bright token at a lighter tone
- The hierarchy of lowest to highest will have the lowest token closer to its “side” of the tonal spectrum, and the highest token going “towards” the opposite side of the tonal spectrum. For light containers, it means that the lowest token is the lightest, and the highest token is the darkest. For dark containers, it flips – the lowest token is the darkest, and the highest token is the lightest.

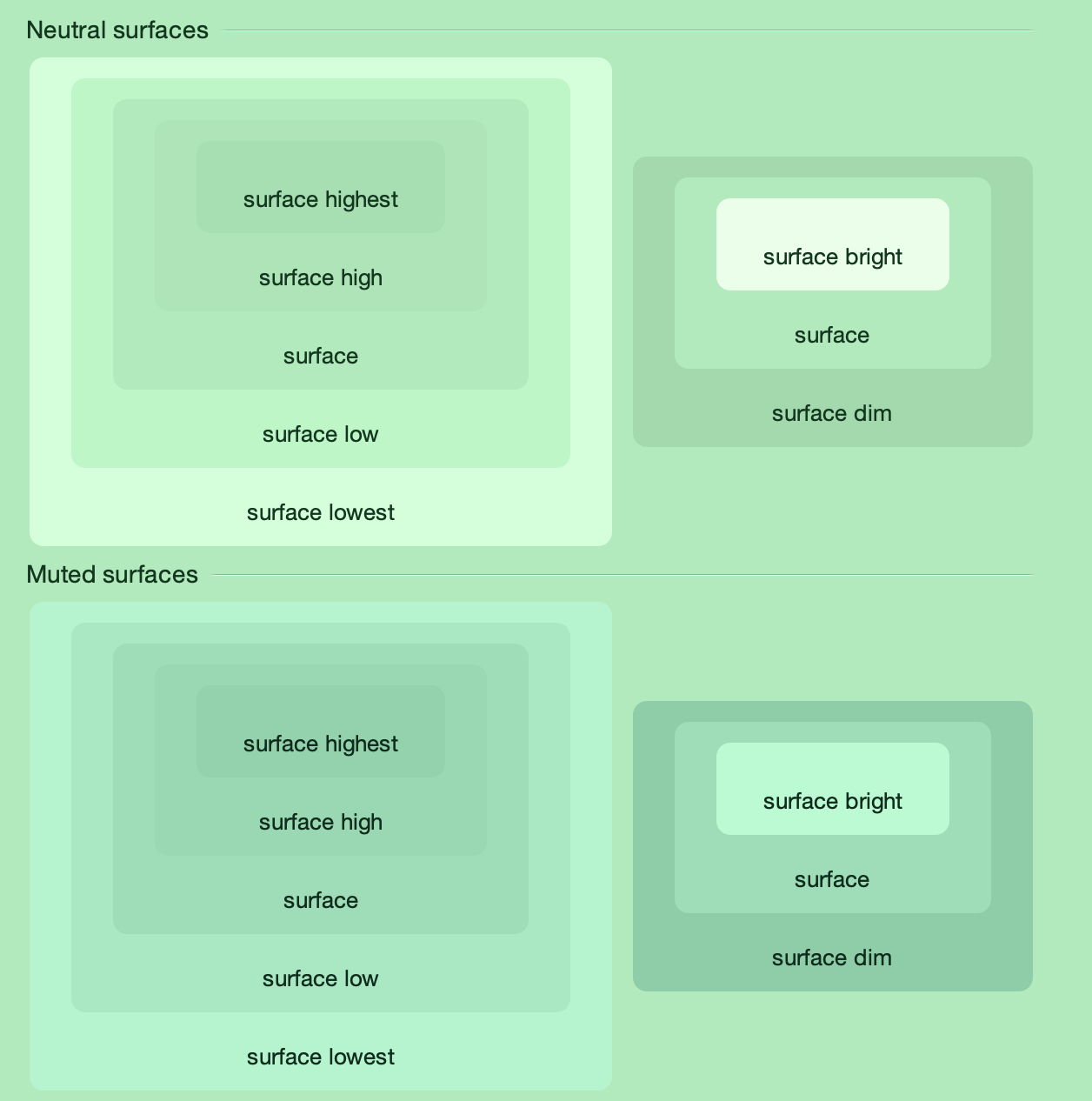
This also works for more “colorful” skins such as Green Magic – all surface color tokens are taken from the same tonal palette, preserving a strong visual connection between them.

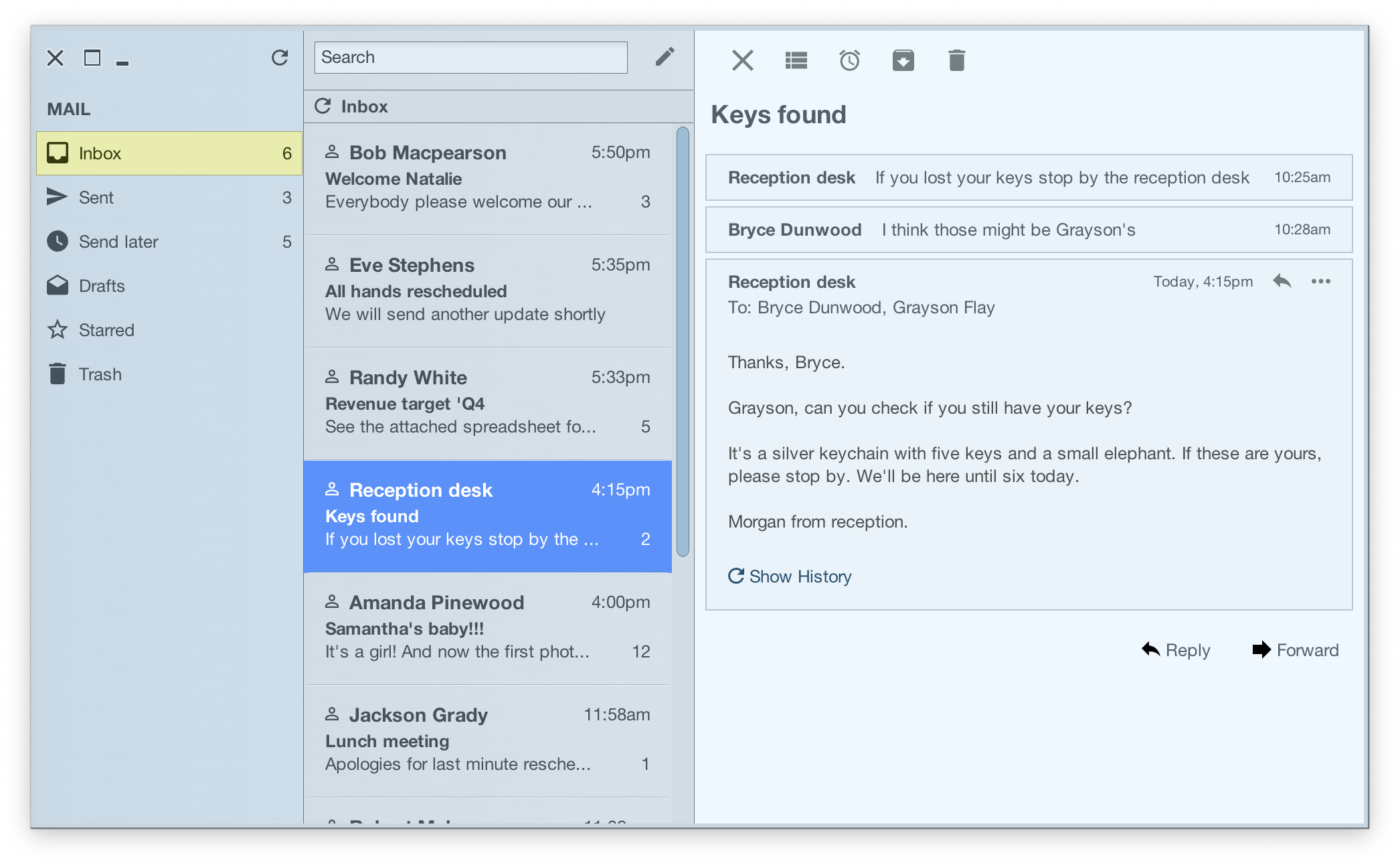
This demo app bundled with the Radiance shows the related concepts of decoration areas and surface containment working together. This app has three decoration areas – the light blue destinations on the left, the medium grey thread list in the middle, and the light grey thread on the right. And then, inside the thread panel on the right, this demo is using surface containment – containerSurface role for the overall panel, and containerSurfaceHighest for each one of the smaller nested boxes.

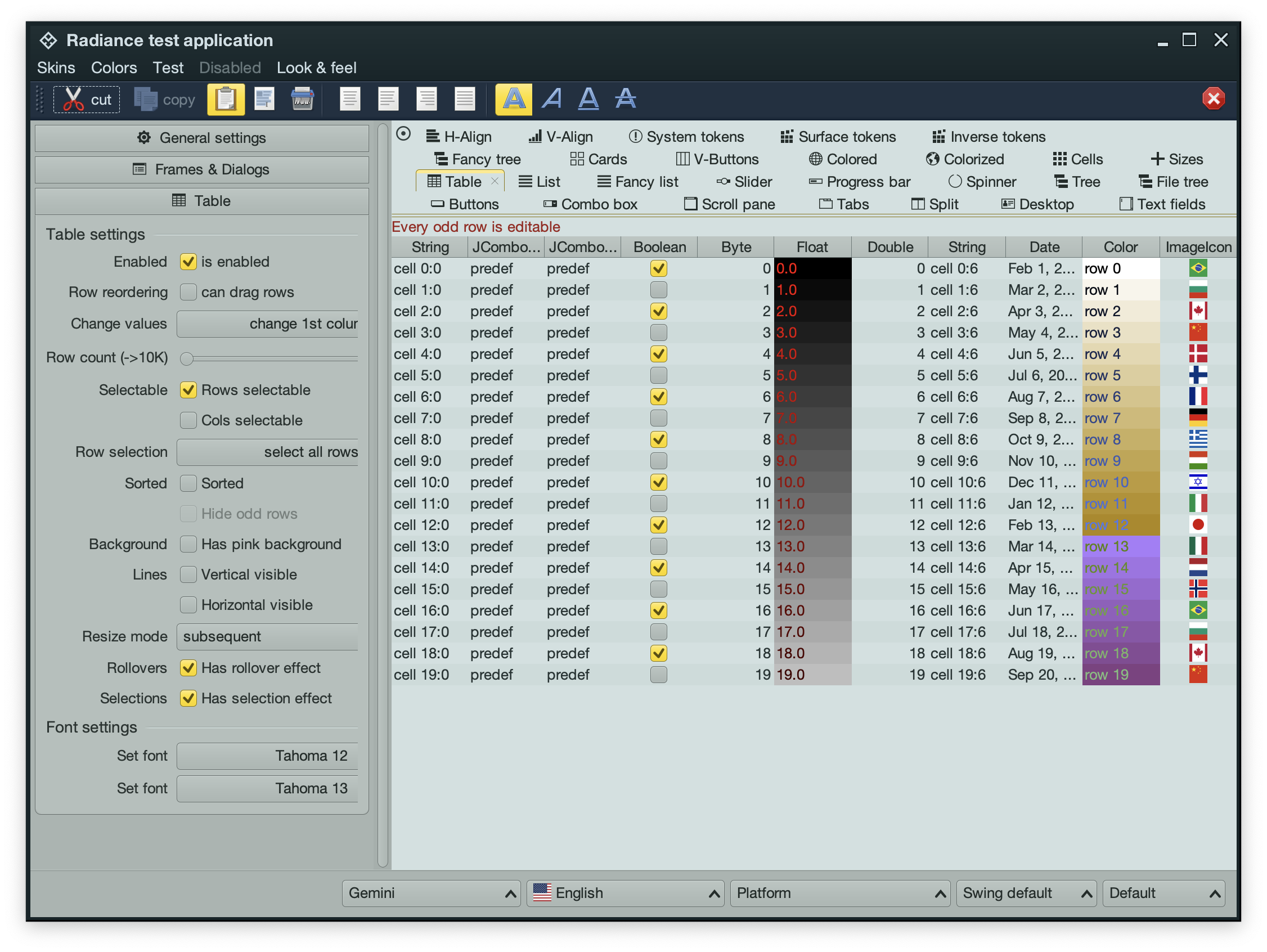
Going back to the main Radiance demo app, it is using the containerSurfaceLow color token for the nested configuration panels in the left-side control pane. This creates a visual separation for everything related to configuring the demo table, without being too distracting (since it’s using the same tonal palette that is used on the overall control pane) – and without the need to define a separate decoration area type for it.
In the next post we’ll take a look at the world outside of user interfaces to see it through the lens of color tokens, containers, and surface containment.
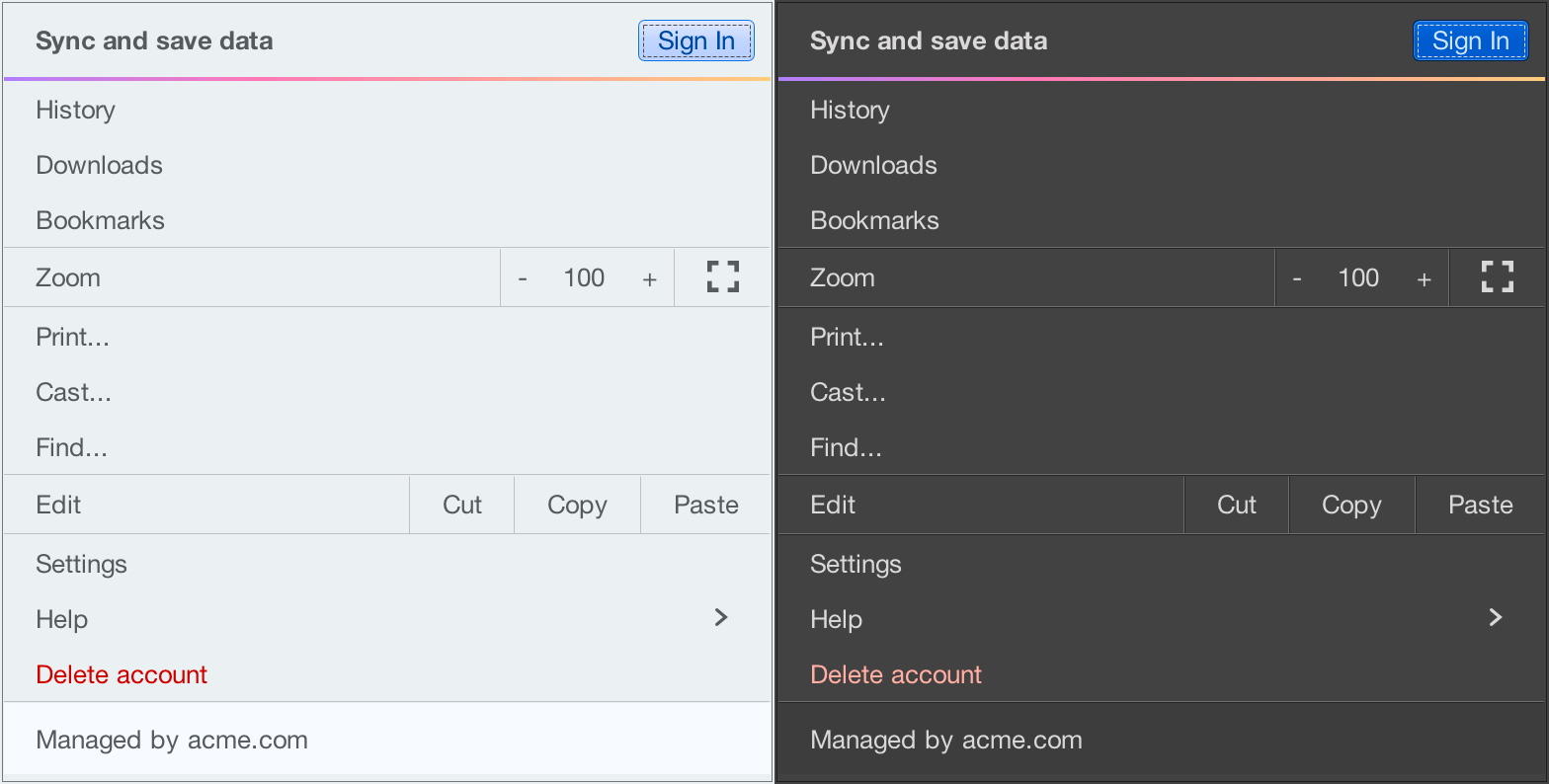
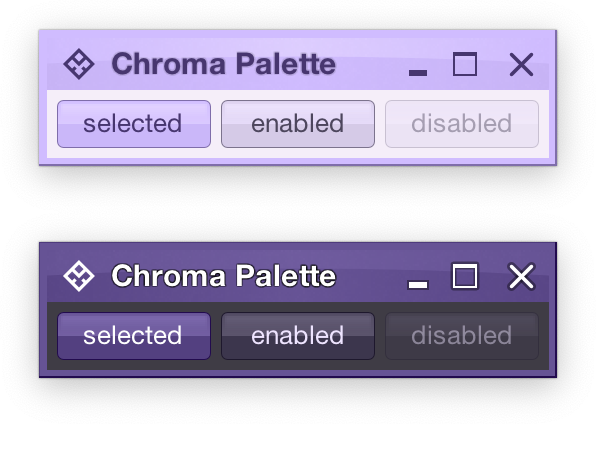
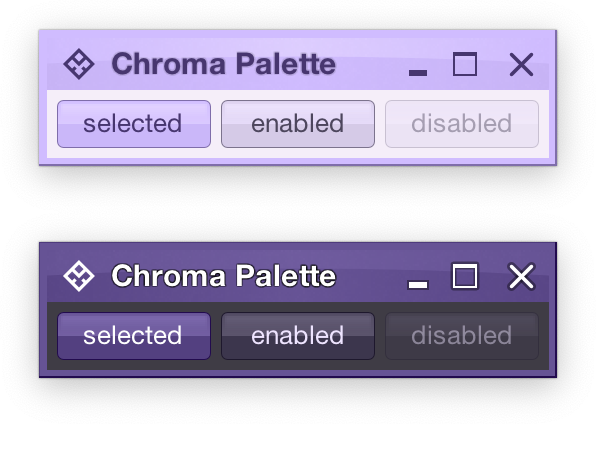
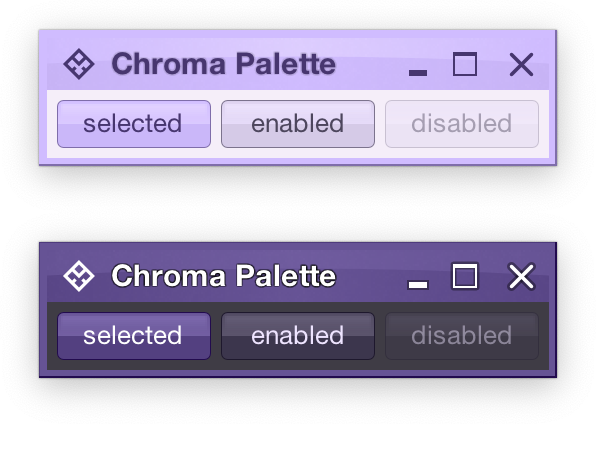
Picking up where the second part ended, let’s take another look at the same application UI rendered by Radiance and its new Chroma color system, in light mode and in dark mode:

Recapping, Radiance has three types of containers – active, muted, and neutral. In this particular UI, the selected toggle button is drawn as an active container. The enabled button is drawn as a muted container. And the panel that contains the buttons is drawn as a neutral container.
Each container has three parts – surface, outline, and content. Radiance provides multiple color tokens to draw these parts, giving the apps the flexibility to choose a flat look, a gradient look, or any other custom look. In the particular example above, the surface part of each button (inner fill) is drawn with a vertical gradient that emulates the appearance of shiny plastic.
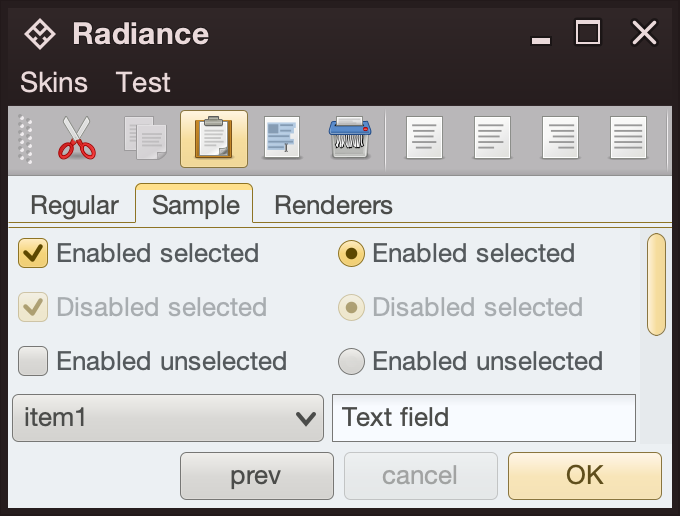
Let’s see how this approach extends to other Swing components rendered by Radiance

- The title pane and the menu bar are drawn as neutral containers, using dark brown as the seed color for the surface tokens
- The toolbar is also drawn as a neutral container, using medium gray as the seed color for its surface tokens
- The active tab is drawn with a combination of surface color tokens for the active container (the top yellow strip) and outline color tokens for its outline
- Selected checkboxes and radio buttons are drawn as active containers, same as the default “OK” button
- The scrollbar is also drawn as an active container
- The combobox is drawn as a muted container
- The text field is drawn as a neutral container, using a different / lighter surface color token for its inner fill

The same approach extends to renderer-based containers, such as the tree on the left and the list on the right
- The striped background is drawn with surface color tokens of a neutral container, alternating between
containerSurface and containerSurfaceHigh
- The highlights are drawn with surface and outline color tokens of an active container

The usage of containers and color tokens is not skin-specific. The UI delegate for a specific Swing component, let’s say a button, does this:
- Get the surface painter and the outline painter from the current skin
- Determine the decoration area type of this component (menu bar, toolbar, control pane, footer, etc)
- Ask the skin for the container color tokens that match the decoration area type and designated container type. For example:
- The button UI delegate will ask for neutral container tokens for enabled buttons, or for active container tokens for buttons in active states (selected, rollover, pressed, etc)
- The checkbox UI delegate will ask for neutral container tokens for an unselected checkbox, or for active container tokens for active checkbox (selected, rollover, pressed, etc)
- The scrollbar UI delegate will always ask for active container tokens – as a design choice in Radiance
- Ask the surface painter to draw the inner part of the component using the obtained color tokens
- Ask the outline painter to draw the outline of the component using the obtained color tokens
What is achieved by this separation?
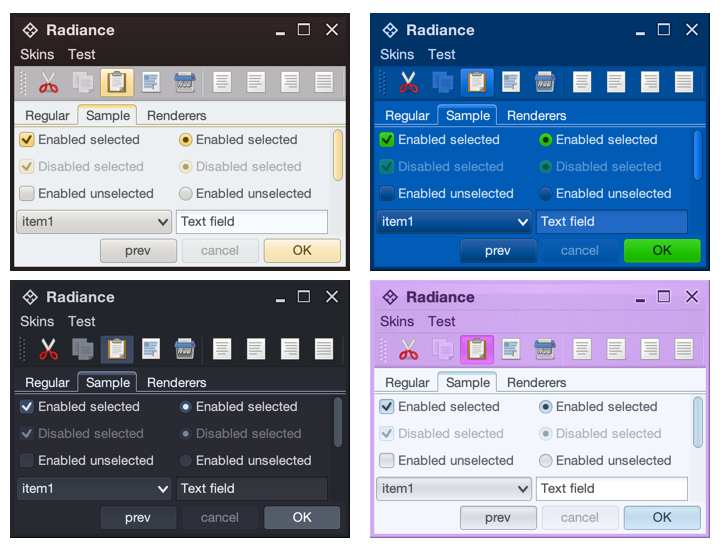
- Each skin defines its own colors for the different decoration area types, such as the purples for the title pane, the menu bar and the toolbar in the bottom right screenshot under the Nebula Amethyst skin.
- Each skin also defines the overall visuals of surfaces and outlines across all components, enforcing consistent application of visuals across buttons, comboboxes, scroll bars, checkboxes, etc.
- And at the same time, each component and its Radiance UI delegate is responsible for deciding how it combines the colors defined by the skin (for each decoration area type) and the visuals defined by the skin’s painters to draw its own distinct appearance.

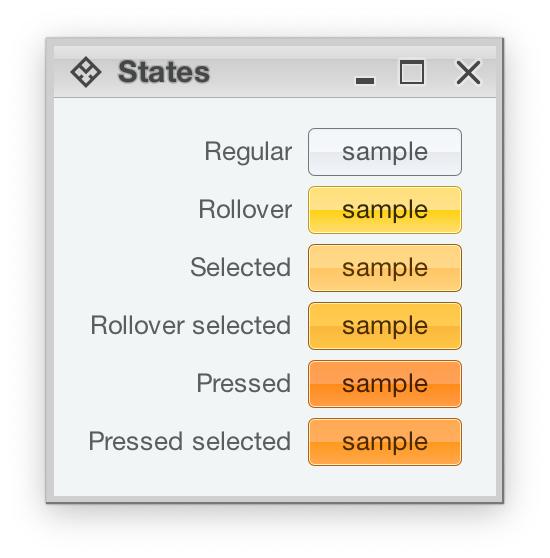
Radiance also provides support for using different color seeds for different active states. Seen above is the Office Silver 2007 skin and the visuals for the same button under rollover, selected, rollover + selected, pressed, and pressed + selected states. The application of the inner gradient fill is consistent, provided by the skin’s surface painter. The application of the outline visuals, including the slightly lighter inner outline, is consistent as well – since the skin’s outline painter uses the same color tokens – but from different color seeds provided by the skin.

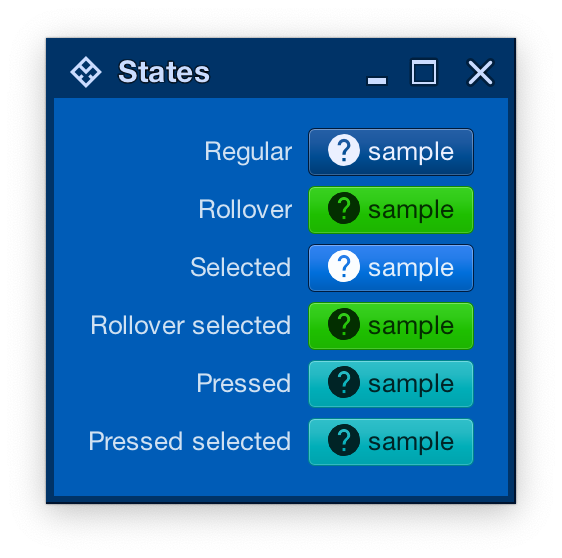
And the same skin can mix light and dark visuals for different active states in the same decoration area type. Here, under the Magellan skin, components in rollover, rollover + selected, pressed, and pressed + selected states use light fill and dark content (text and icon), while the same component in the selected state uses dark fill and light content.
In the next post we’ll take a look at the flexibility provided by multiple surface color tokens, and how they can be used to build up a visual hierarchy of content in your applications.
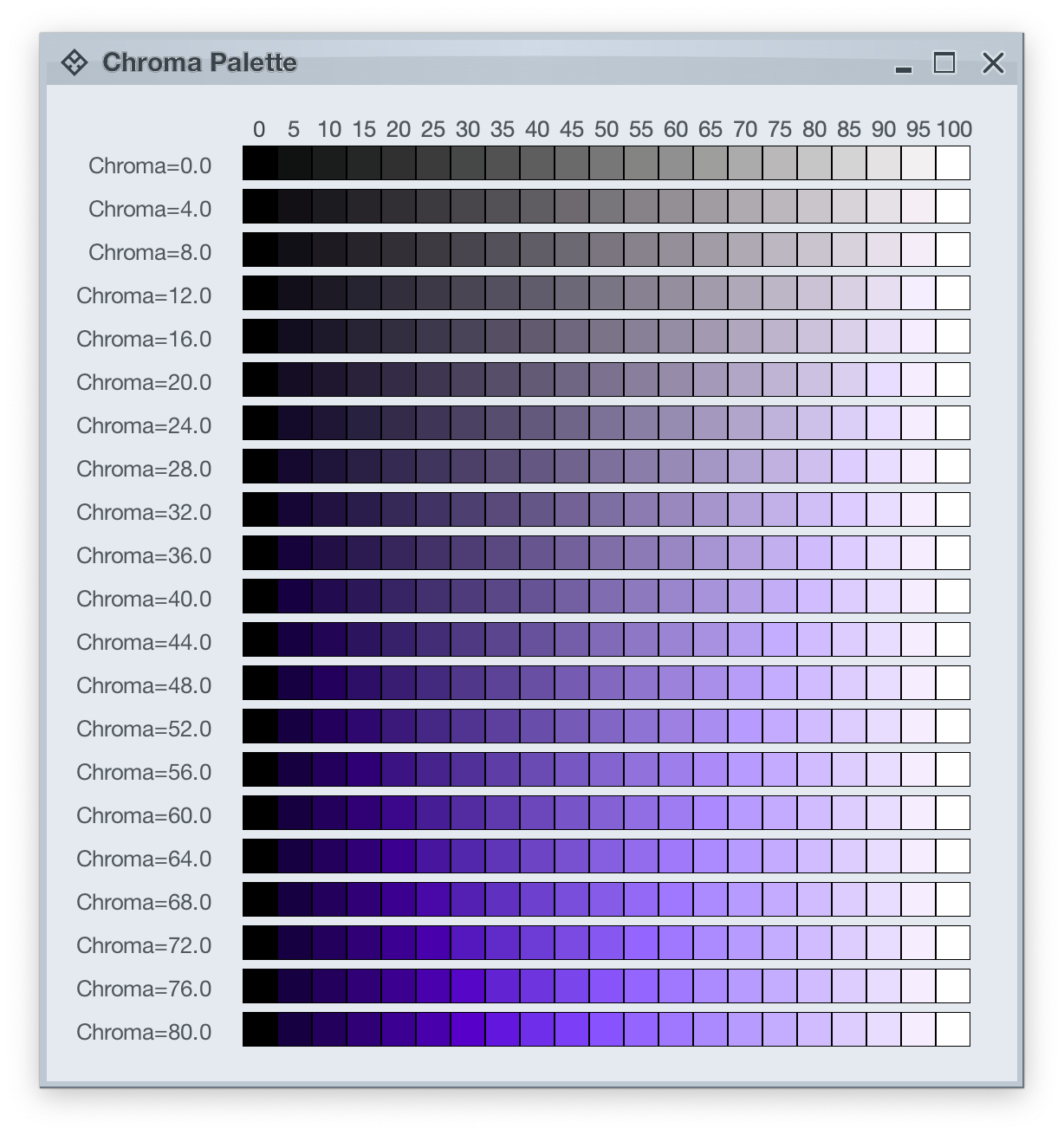
Picking up where the first part ended, let’s take another look at how HCT colors look like across different values of chroma and tone, now keeping hue constant at 300:

The next step is to introduce two related concepts – color tokens and containers. Radiance has three types of containers:
A container has three visual parts:
Each one of these parts can be rendered by the following tokens (single or a combination, such as vertical gradient):
- For surface
containerSurfaceLowestcontainerSurfaceLowcontainerSurfacecontainerSurfaceHighcontainerSurfaceHighestcontainerSurfaceDimcontainerSurfaceBright
- For outline
containerOutlinecontainerOutlineVariant
- For content
onContaineronContainerVariant
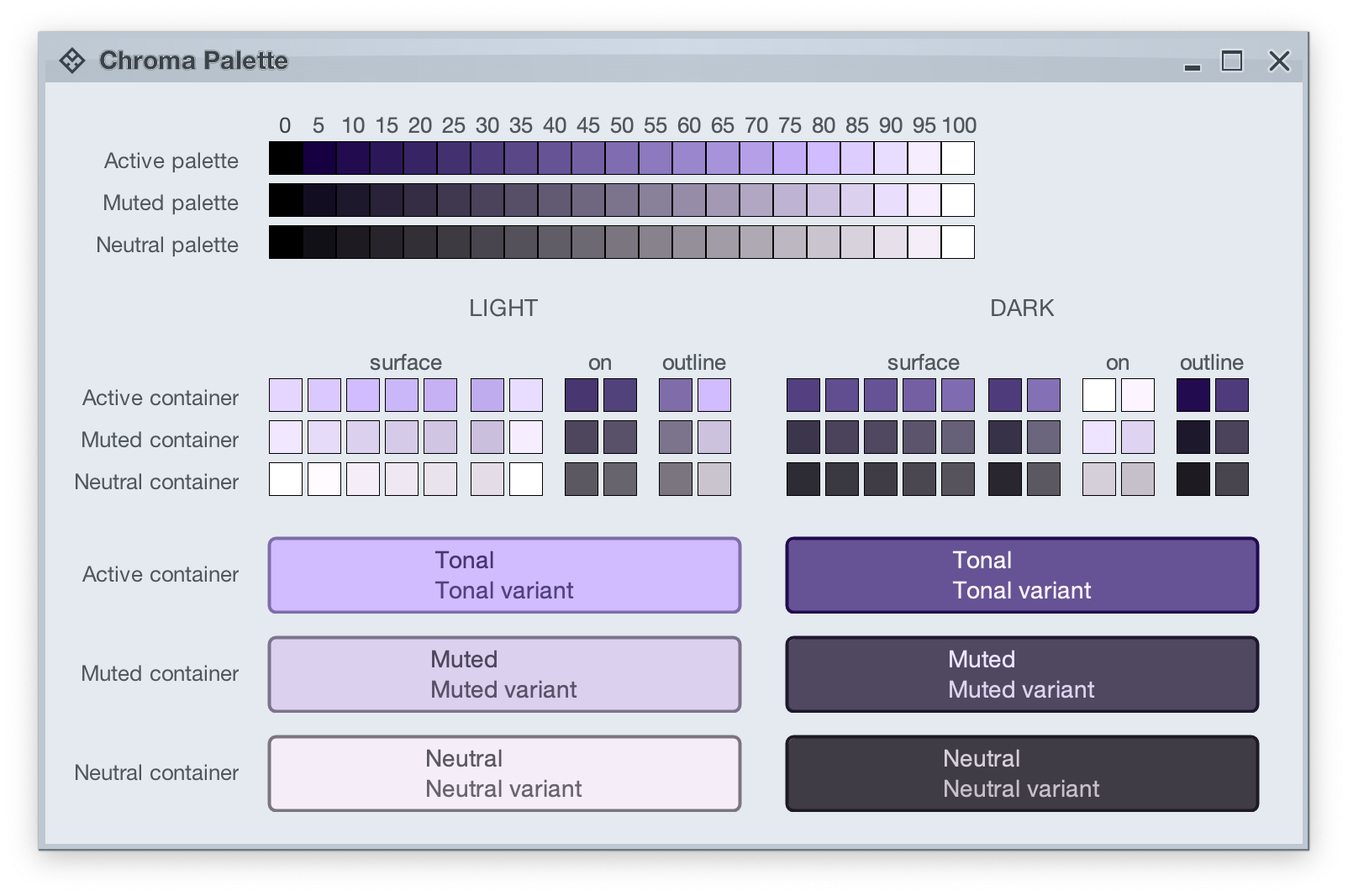
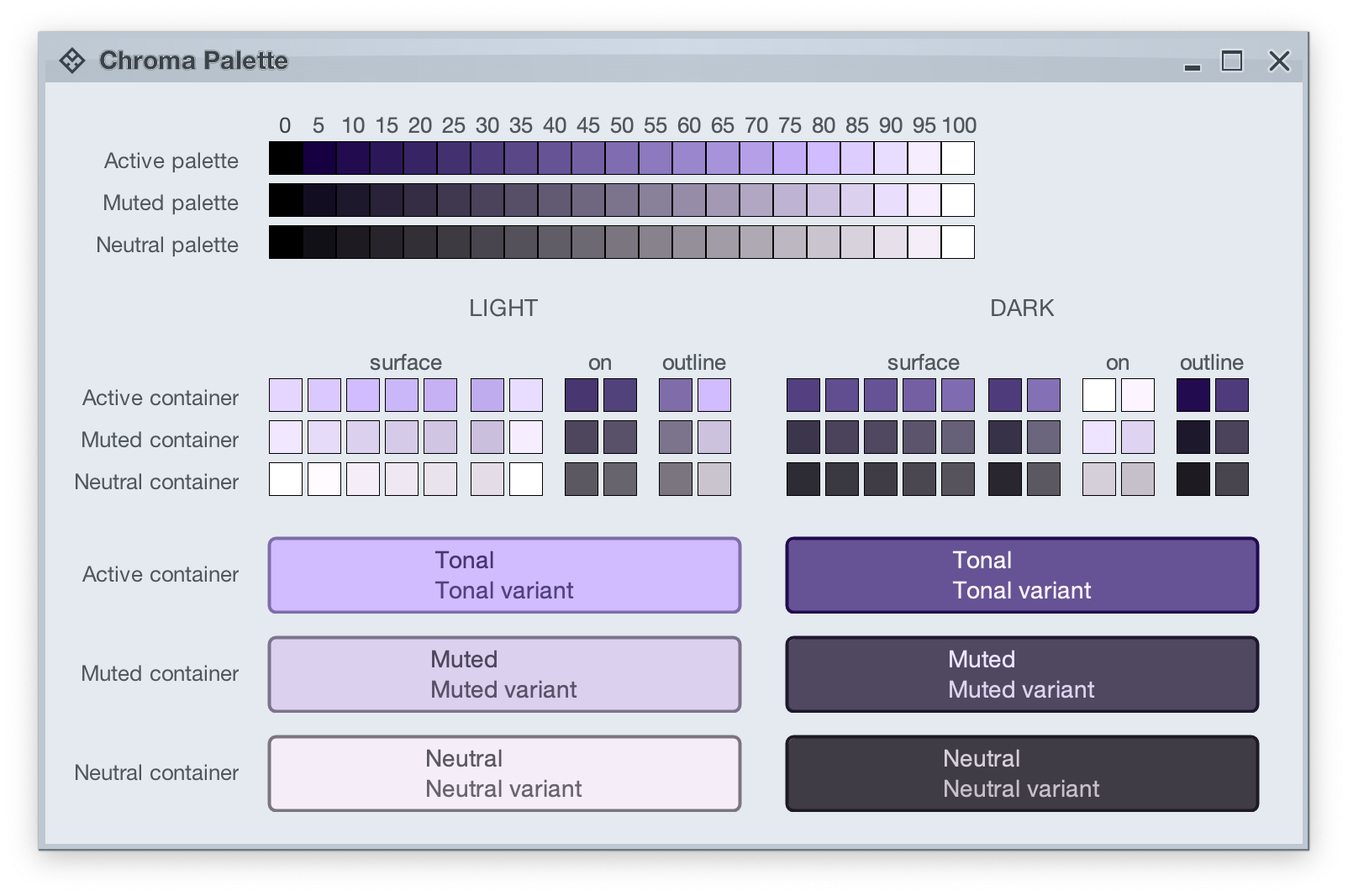
Let’s take a look at how these are defined and layered:

The top section in this image shows three tonal palettes generated from the same purple hue, but with different chroma values – 40 for active, 18 for muted, and 8 for neutral. The active palette has higher chroma, the muted palette has medium chroma, and the neutral palette has lower chroma. Even though these three palettes have different chroma values, the usage of the same hue creates a visual connection between them, keeping all tonal stops in the same “visual space” bound by the purple hue.
The next section shows surface, outline and content color tokens generated from each one of those tonal palettes. The tokens are generated based on the intended usage – light mode vs dark mode:
- Surface tokens in light mode use lighter tones, while surface tokens in dark mode use darker tones.
- Content tokens in light mode use darker tones, while content tokens in dark mode use lighter tones.
- Outline tokens in light mode use medium tones, while content tokens in dark mode use darker tones.
The last section shows sample usage of these color tokens to draw a sample container – a rounded rectangle with a piece of text in it:
- The container background fill is drawn with the
surfaceContainer color token.
- The container outline is drawn with the
containerOutline color token.
- The text is drawn with the
onContainer color token.
Let’s take another look at this image:

There is a clear visual connection across all three tonal palettes that are generated from the same purple hue, but with different chroma values. This visual connection is then reflected in the final visuals of our containers, across all three types (active, muted and neutral), both in light mode and in dark mode.
The color system provides strong guarantees about contrast ratio between surfaces and content, and at the same time it keeps all container tokens visually connected.
And now we can take the next step – how Radiance components are rendered.

Radiance treats every element as a container, and Radiance draws every element with container color tokens.
For the main content area:
- The panel with the 3 buttons is a neutral container. Its background is rendered with the
containerSurface color token.
- The selected toggle button is an active container.
- The enabled button is a muted container.
- The disabled button is a muted container. The draw logic uses the three
xyzDisabledAlpha tokens for rendering the background, the border and the text.
- All buttons use the same color tokens:
containerOutline for the borderonContainer for the text- A combination of various
containerSurfaceXyz tokens for the gradient stops of the background fill
- What is different between drawing a selected button and an enabled button? The draw logic uses the same tokens (surface, outline and content). The difference is that a selected button is an active container while an enabled button is a muted container. In this particular case, an active container uses a higher chroma value as the seed for its tonal palette, resulting in more vibrant purple colors – while an enabled container uses a lower chroma value as the seed for its tonal palette, resulting in more muted purple colors.
- What is different between drawing an enabled button and a disabled button? The draw logic uses the same tokens and the same muted container type. The only difference is in the alpha tokens applied to the surface, outline and content color tokens during the drawing pass.
For the title area, the application of color is the same:
- The background is rendered with a gradient that uses a number of
containerSurfaceXyz color tokens
- The text and the icons are rendered with the
onContainer token
Finally, the window pane border is rendered with a combination of containerSurface and containerOutline / containerOutlineVariant color tokens.

And one last thing – these two UIs are rendered with the same tokens, applying the same container types to the same elements (buttons, title pane, panels). The only difference is the underlying mapping of tokens in light and dark mode:
- Active container in light mode maps
surface color tokens around tone 80, while in dark mode the same tokens are mapped around tone 40. The same distinction applies to outline and content tokens.
- Muted container in light mode maps
surface color tokens around tone 85, while in dark mode the same tokens are mapped around tone 32. The same distinction applies to outline and content tokens.
- Neutral container in light mode maps
surface color tokens around tone 95, while in dark mode the same tokens are mapped around tone 26. The same distinction applies to outline and content tokens.
In the next post we’ll take a look at how the intertwining concepts of color tokens and containers are used to build up the visuals of other Radiance components.
![]()



Modernizing the API of outline painters, unlocking the ability to use thicker strokes, multiple nested outlines, custom gradients, etc.
Revisit the lifecycle of panel-based renderers to take advantage of the new color token APIs
A more targeted and flexible way to configure button shapes
Tweaking the API for painting focus indication
Tweaking the API for configuring the menu search widget
Add component token overrides driven by system color tokens
Add surface and outline painter overlays
Add surface and outline painters for luminous glass look
More flexible logic for positioning the window title pane text
Align visuals of sliders to those of progress bars
Fix padding and alignment of combobox arrows
Fix issues with setting custom window title pane buttons provider during app initialization
Fix crash in scrollable tables
Fix the sizing logic of command button popup icons under large font sizes
Fix the text color of ribbon keytips under some skins
Fix paddings around command button popup icons
Fix issues with scaling the ribbon under large fonts
Fix content alignment in the color selector popup menu
Fix visibility of ribbon keytips in decorated mode