Animations 201 – color
After seeing how the rules of the physical world constrain and shape movements of real objects, it’s time to turn to the pixels. State-aware UI controls that have become pervasive in the last decade are not pure eye candy. Changing the fill / border color of a button when you move the mouse cursor over it serves as the indication that the button is ready to be pressed. Consistent and subtle visual feedback of the control state plays significant role in enabling flowing and productive user experience, and color manipulation is one of the most important techniques.
Electron gun was one of my favorite technical terms in the eighties, and i remember being distinctly impressed by the fact that any visible color can be simulated with the right mix of red, green and blue phosphor cells. Somehow, mixing equal amounts of red, green and blue blobs of play-doh always left me with a brownish green bigger blob, but the pictures on the screen were certainly colored.
If you have a few hours to kill, color theory is a topic as endless as it gets. One of the basic terms in color theory is that of chromacity – which refers to the pure hue of the color. It is usually illustrated as a tilted horse shoe, with one of the sides representing the wavelengths of the visible spectrum (image courtesy of Wikimedia):

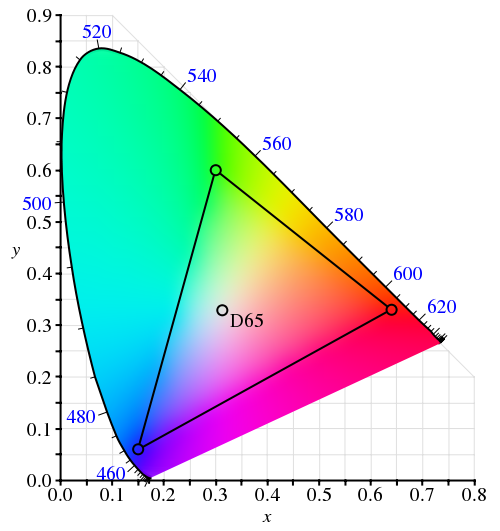
The problem is that average monitors (not only CRT, but LCD / plasmas as well) cannot reproduce the full visible spectrum. In color theory this is referred to as the color space – mathematical model that describes how colors can be represented by numbers. The sRGB color space is one of the most widely used for the consumer displays. Put simply, it is a triangle with red, green and blue points inside the chromacity graph (courtesy of Wikimedia):

The ironic thing about this diagram is that it cannot be faithfully shown on a display that uses the sRGB color space – since it cannot reproduce any of the colors outside the inner triangle (color space in printing is an equally lengthy subject).
Now let’s see whether the constraints of the moving physical objects are relevant for animating color pixels on the screen.
![]()
Suppose you have a button. It is displayed with light blue inner fill. When the user moves the mouse over the button (rollover), you want to animate the inner fill to yellow, and when the user presses the button, you want to animate the inner fill to saturated orange. These three colors represent anchor points of a movement path inside the specific color space:
![]()
Imagine what happens when the user moves the mouse over the button, and presses it before the rollover animation has been completed. The direct analogy to the physical world is an object that was moving from point A to point B, and is now asked to turn to point C before reaching B. If the color animation reflects the momentum / inertia of the physical movement, the trajectory around point B may take the path outside the color space:
![]()
This is similar to physical world limitations – say, if point B is very close to a lake, and you don’t want to drive your new car into it. In this case you will need to clamp the interpolated color to lie inside the confines of the specific color space.
In the physical world, if you want to get from point A to point B, you would usually take the shortest route. This is not so simple if you’re interpolating colors. There’s a whole bunch of different color spaces (RGB, XYZ and HSV are just a few), and each one has its own “shortest” route that connects two colors:
![]()
Chet’s entry from last summer has a short video and a small test application that shows the difference between interpolating colors in RGB and HSV color spaces.
When you’re interpolating colors, the analogy to a moving physical object holds as far as the current direction, velocity and momentum. However, the moving “color object” does not have any volume – unlike the real physical objects. Thus, if it went from point A to point B (and stopped completely), and is now asked to either go back to A or go to point C, it does not need to turn – compare this to the case above when it was asked to turn to C while it was still moving towards B.
![]()
However, the rules of momentum still apply while the animation is still in progress. Suppose you’re painting your buttons with light blue color (point A) when they are inactive, and with yellow color (point B) when the mouse is over them. The user moves the mouse over one of the buttons and it starts animating – going from point A to point B. Now the user moves the mouse away from the button as it is still animating – and you want to go back to point A. If you want to follow the rules of physical movement, you cannot immediately go back from your current color back to the light blue. Rather, you need to follow the current momentum towards the yellow color, decelerate and only then go back to light blue.
Next, i’m going to talk about layout animations.
To be continued tomorrow.